CocoonのSNSフォローボタンは簡単に設置できます。
でも、当然ながら分散型SNSであるMisskeyのフォローボタンは用意されていません。
テーマ「Cocoon」のv2.7.1からMisskeyシェアボタンとフォローボタンが追加されました!
アップデートに関する詳細↓
初心者には無理なのでは?と思ってしまいがちですが意外にも簡単でした。
PHPを編集すればフォローボタンの設置は可能です。
本記事を読むことで、WordPressにオリジナルのSNSフォローボタンを簡単に設置することができます。
バックアップとコピー
Coccoonに限ったことではありませんが、PHPファイルを編集する場合はリスクが伴います。
バックアップは必ず実行しておきましょう。
特に親テーマのみに存在するファイルを編集する場合は手順に注意する必要があります。
以下に手順をまとめましたので参考にしてください。
親テーマと子テーマ
親テーマのPHPファイルを直接編集すると、テーマのバージョンアップ時に全て更新されてしまうため修正した内容は全て消えてしまいます。
これを回避するために「子テーマ」が用意されており、編集する場合は必ず「子テーマ」で行うようにします。
子テーマを使用されていない方は下記よりダウンロードしてください。
子テーマにPHPをコピーする
今回編集するPHPは以下のとおりです。
- sns-follow-buttons.php:SNSフォローボタンエリアのデータ
このPHPファイルを親テーマのフォルダから子テーマのフォルダへコピーします。
コピーはFTPソフトを使用することをお勧めします。
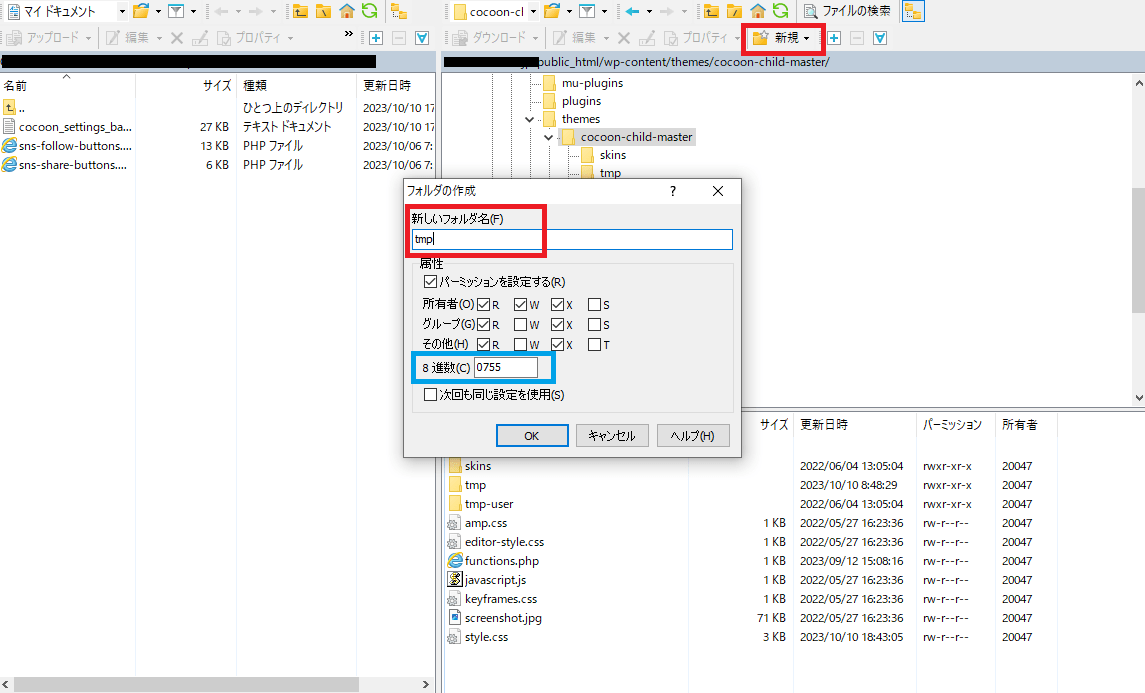
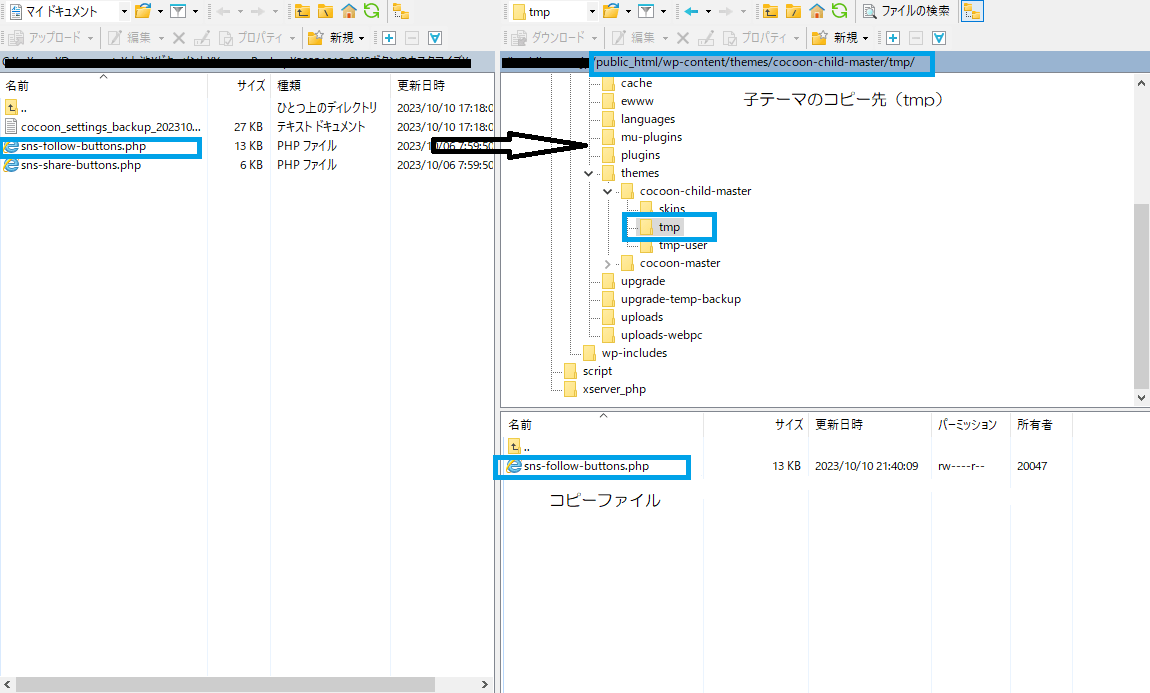
1.子テーマに「tmp」というディレクトリを作成します。
すでに存在している場合は作成不要ですが、このとき、カレントディレクトリが「cocoon-child-master」で間違いないことを確認してください。
※パーミッションの設定は『755』です。(下図青枠)

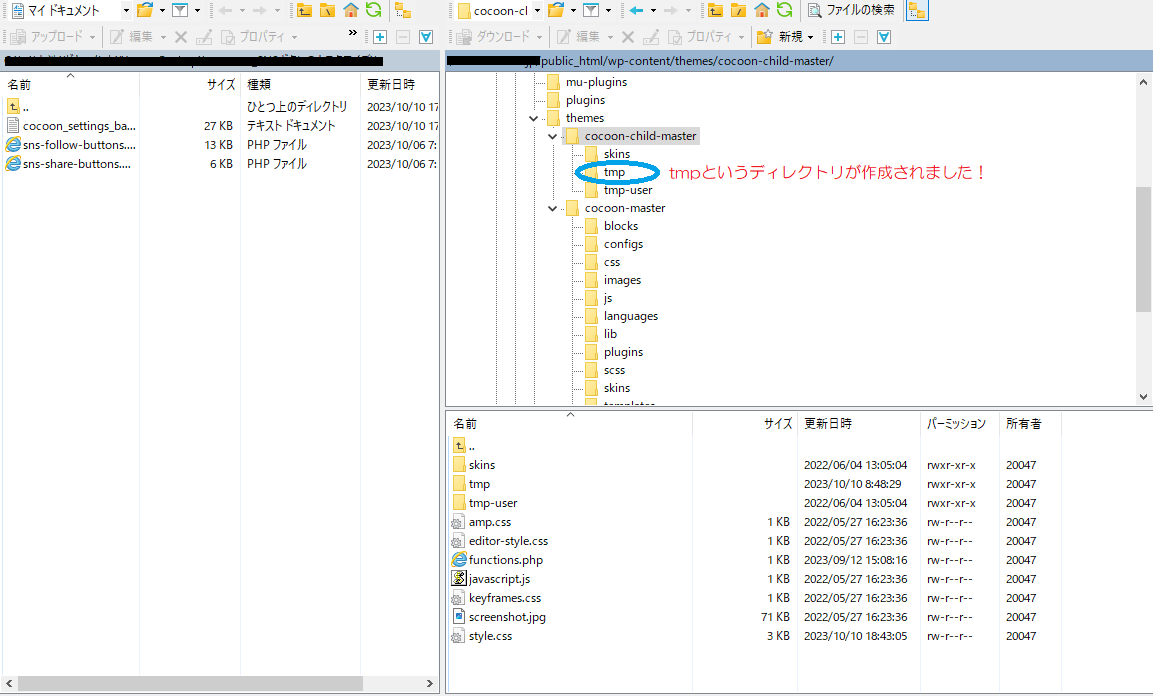
2.ディレクトリ「cocoon-child-master」下に「tmp」が作成されていることを確認します。

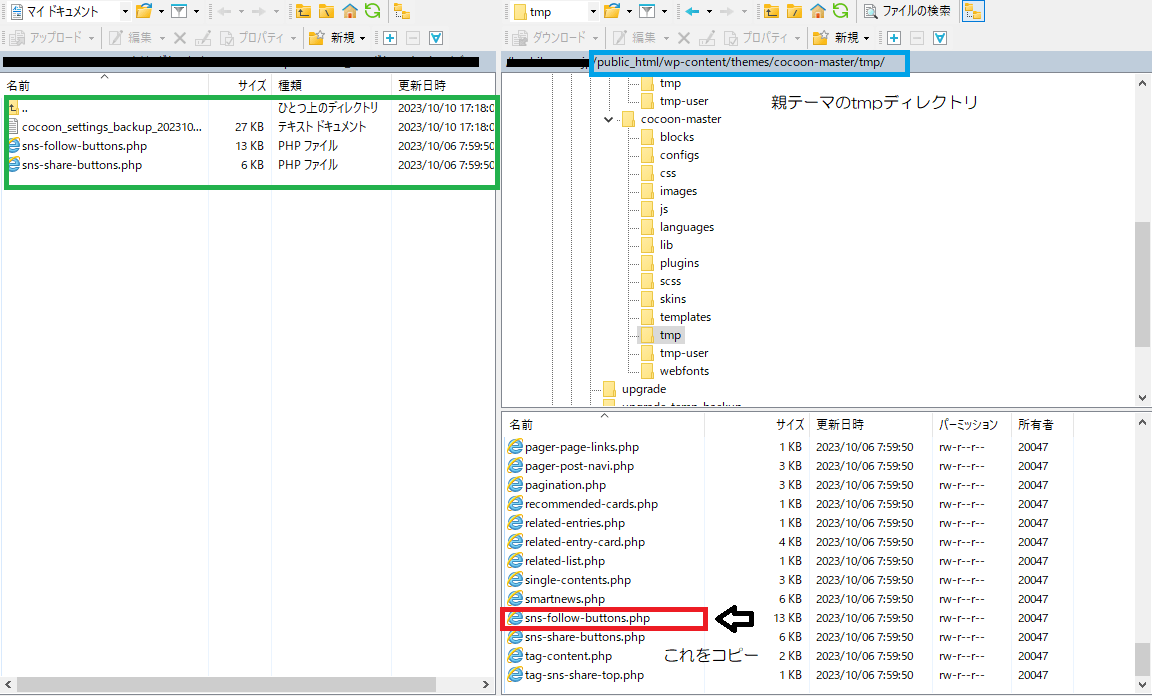
3.次に、親テーマの「tmp」ディレクトリ下にあるPHPをコピーします。

コピーしたファイルをそのままコピー先のディレクトリ(子テーマのtmp)へコピーすると、手順を誤る可能性があるので、一旦、ローカルディスク(PCなど)にバックアップ(左側の緑枠)を取り、そこから子テーマにコピーするようにしましょう。※PHP編集は慎重に!
4.子テーマのtmpディレクトリ下にペーストする。

以上でコピー作業は完了です。
コピーしたファイルの確認
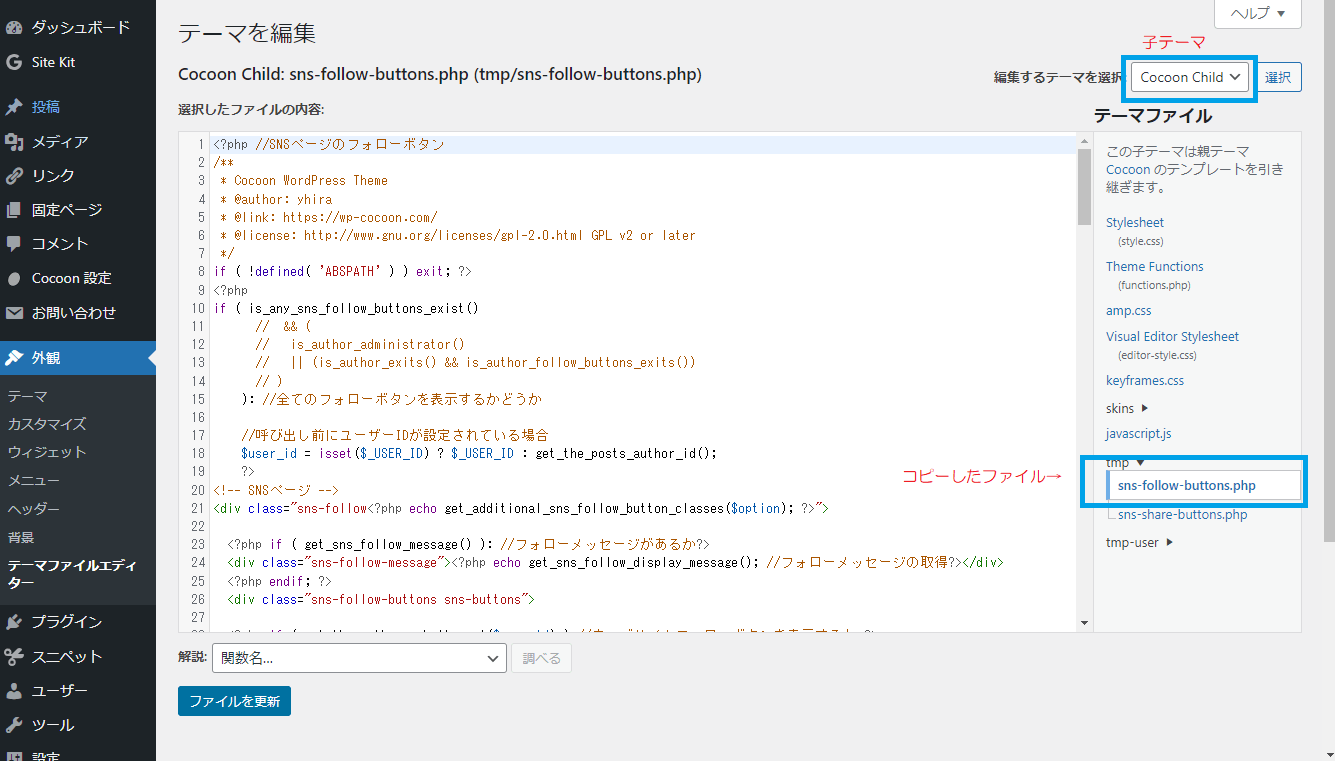
先ほどコピーしたPHPをWordPress上で確認します。

WordPressの管理画面のメニューバーから「外観 / テーマファイルエディター」に移動し、右上にある「編集するテーマを選択」が「Cocoon Child」であることを確認した上で、tmpディレクトリに『sns-follow-buttons.php』が確認できればOKです!
PHPの編集
PHPを編集する前にフォローボタンに表示させるためのアイコンをWordPressへアップロードします。
Misskeyフォローのアイコンをアップロードする
筆者は、Misskey Hubからアイコンをダウンロードして使用することにしました。
アップロードの方法は、メニューバーから「メディア/ライブラリ/新規追加」です。
PHP(SNSフォローボタン)の編集
WordPressのメニューバーから、「外観/テーマエディター」と進み、「編集するテーマを選択」が、「cocoon-child-master」を選択していることを確認した上で、ディレクトリ「tmp」下の『sns-follow-buttons.php』をクリックして編集します。
が、その前にMisskeyと置き換える既存のSNSフォローボタンを決める必要があります。
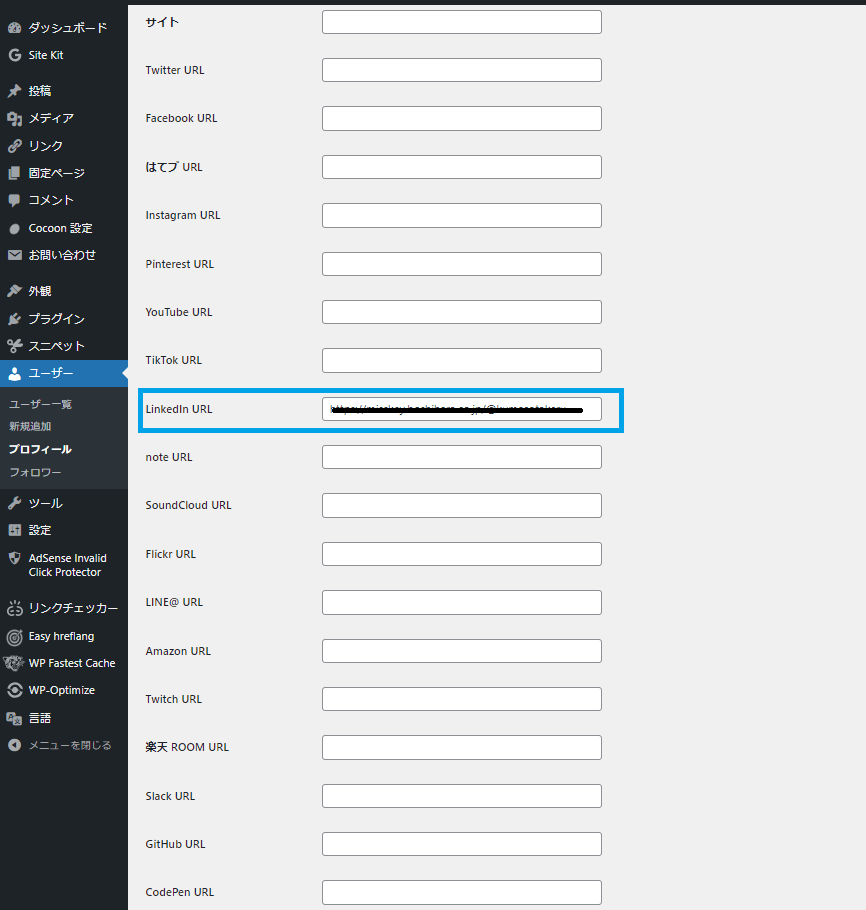
1.ユーザ/プロフィールにあるフォローURL一覧から置き換えるSNSを選択する。

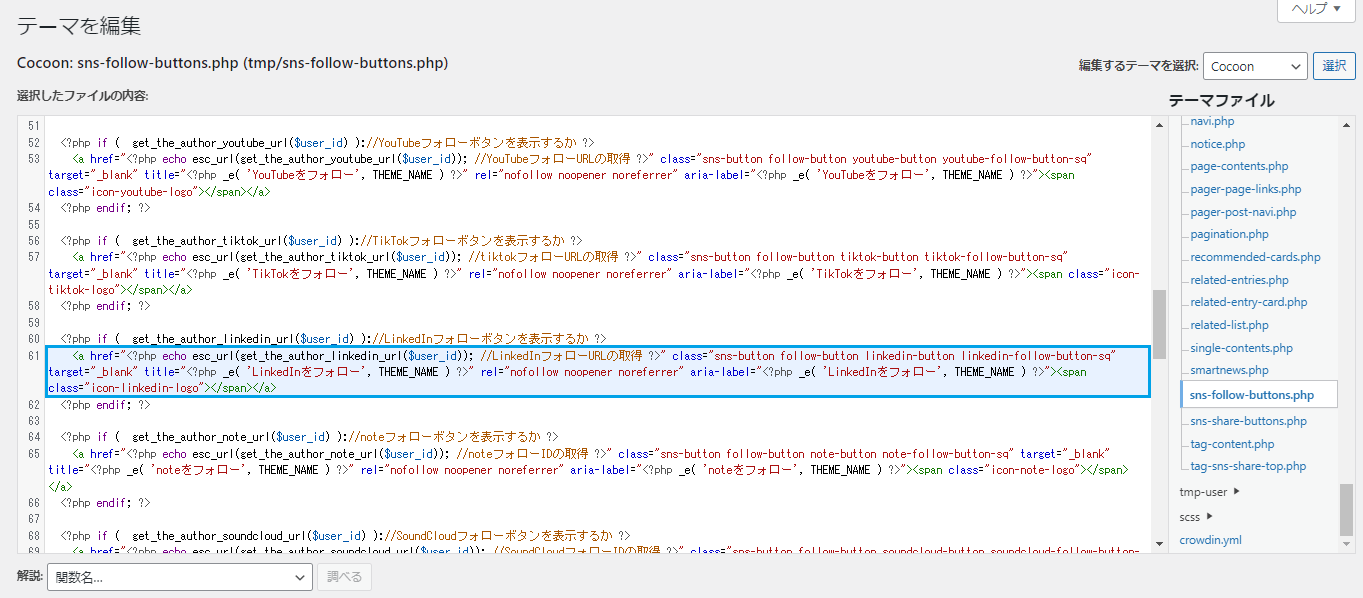
筆者の場合、「LinkedIn」(青枠)を選択して「Misskey」のリンク先を設定しました。
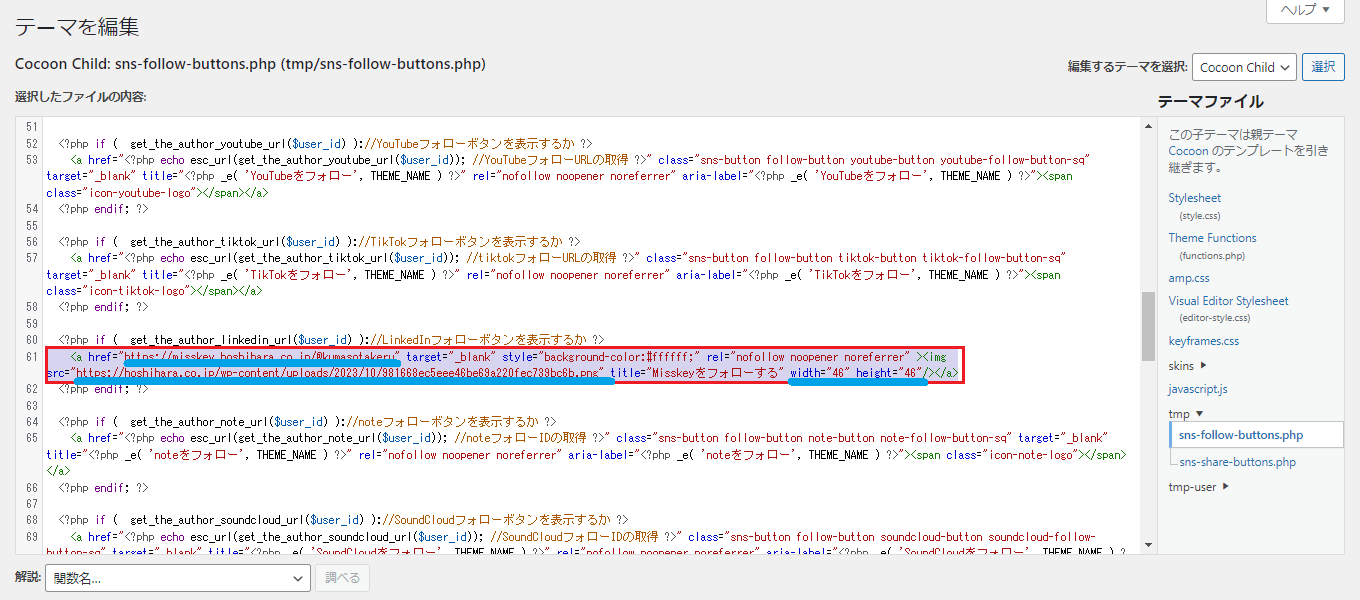
2.sns-follow-buttons.phpを編集する。

【編集前のsns-follow-buttons.php】
置き換えたいリンクコード(今回はLinkedInフォローボタン)の青枠と下記のコードを書き換えてください。
<a href="自分のMisskeyのURL" target="_blank" style="background-color:#ffffff;" rel="nofollow noopener noreferrer" ><img src="自分でアップロードした画像のURL" width="46" height="46" /></a>“自分のMisskeyのURL” :Misskeyのリンク先を指定してください。
“自分でアップロードした画像のURL”:フォロー用アイコンのアップロード先を指定します。
※widthとheightは、適宜調整してください。

編集が終わったら「ファイルを更新」をクリックし、テーマエディターの編集は完了です。
Cocoonの設定
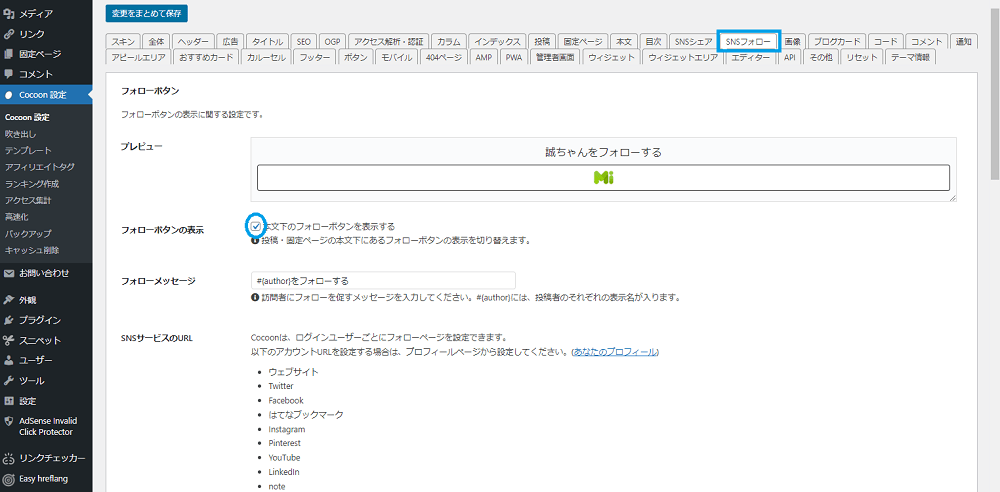
1.WordPressのメニューバーから、「Cocoonの設定」と進み、SNSフォローを選択する。

「本文下のフォローボタンを表示する」にチェックが入っていることを確認してください。
以上で設定は完了です。
まとめ
本記事では、Misskeyのフォローボタンを例に説明しましたが、PHPを編集すれば完全オリジナルのフォローボタンでも設置は可能です。
サイドバーのプロフィール内にあるフォローボタンと、本文直下のフォローボタンがその結果です。

最後まで読んで頂き、ありがとうございました!