お気に入りの外部サイトに新しい記事が投稿されたとき、直ぐにその記事を読みたい!または、読み逃しがないようにしたい!ということはありませんか?
今回は、わざわざお気に入りの外部サイトを見に行かなくても、最新の記事が投稿されたことを自動的に自身のサイトに表示させてくれる方法について解説します。
もっと早く知りたかった!とか、気付いていなかった!という後悔をしないようにするために、WordPressのRSS機能を有効に使いましょう。
RSSとは?
RSSとは、日付やタイトル、その内容の要約等を配信するための技術です。 フォーマットがXML形式で記述されており、専用の「RSSリーダー」というツールを使用する事により様々なサイトの更新情報を自動的に取得、閲覧できるようになります。
RSSを簡単に言ってしまうと、情報を配信するための技術のことです。
RSSリーダーで読み込むデータがXML形式というフォーマットで記述されていることは前述したとおりですが、この「XML形式」というのは機械が配信しやすいように設計された専用言語と理解すればいいかと思います。

WordPressでRSSフィードを取得する
他のサイトのRSSフィードを取得して自身のサイトへ表示する方法について説明します。
その方法は2つあります。
ウィジェット「RSS」を使う方法
シンプルですが、超簡単にRSSフィードを表示することができます。
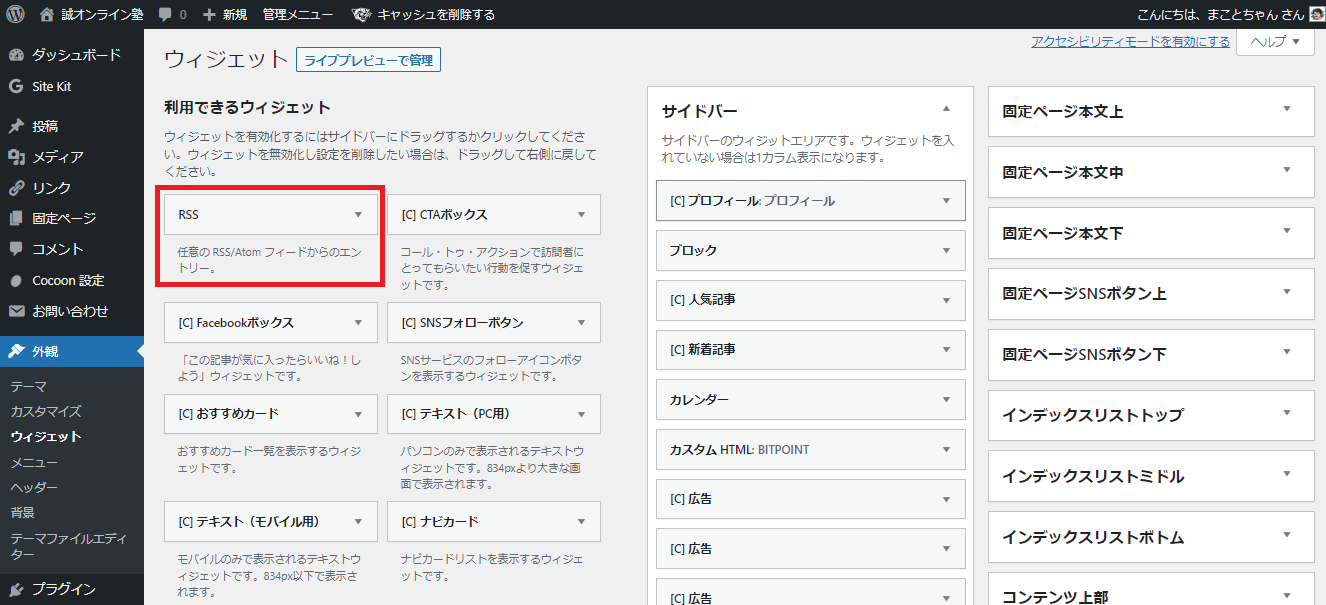
管理画面→外観→ウィジェット→RSSの順にクリックします。

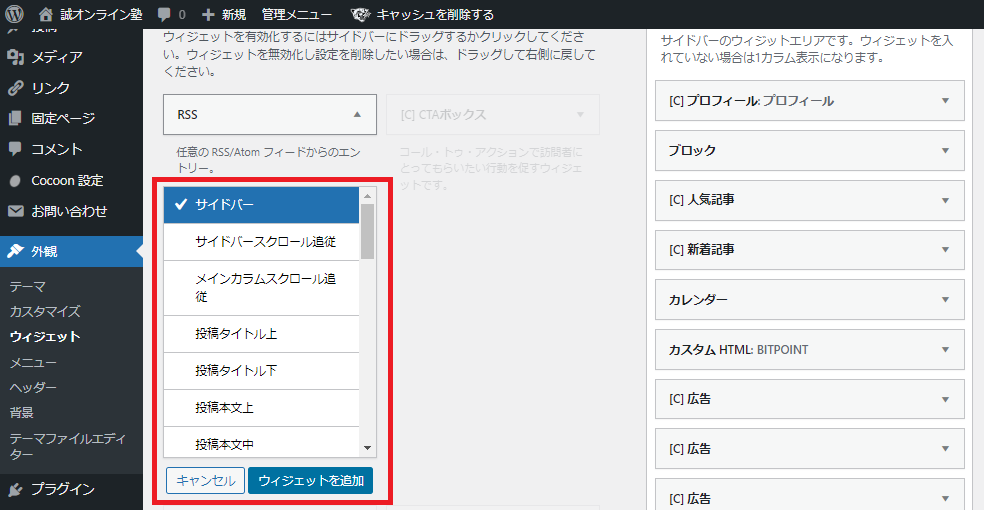
サイドバーなど、どこに表示するかを選択クリックします。

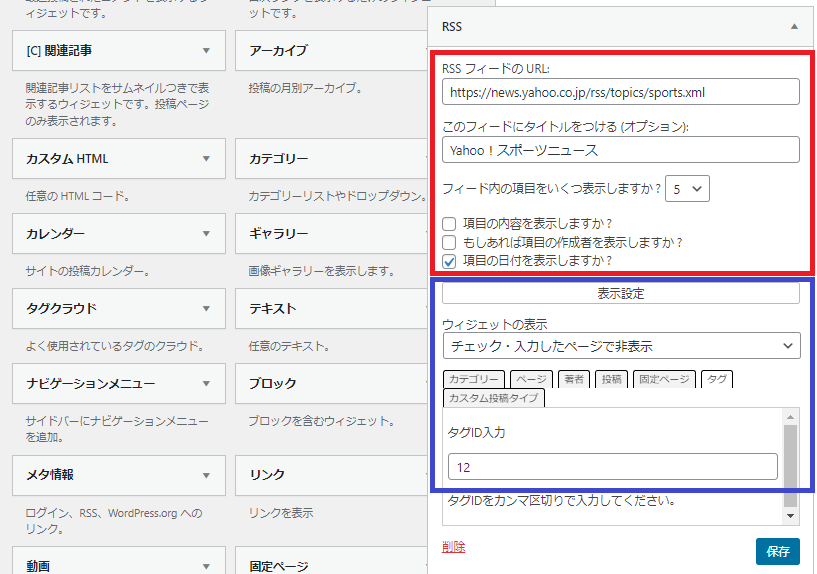
ウィジェットを設置し、取得したいサイトのRSS用URLとタイトルを記入します。
表示する項目数は1~20まで選択可能です。
また、チェックボックスから「項目内容」「作成者」「日付」を表示するか選ぶことができます。
表示設定(青枠)では、ウィジェット表示をカテゴリやタグごとにON/OFF制御しています。

最後に「保存」をクリックして完了です。
上記設定例では、サイドバーに以下のように表示されます。

プラグインを使用する方法
ここからはプラグインを使ってRSSフィードを取得する方法です
代表的なプラグインを紹介します。
WP RSS Aggregator
- RSS・Atomフィードのインポート、マージ、表示を簡単に一括管理できるプラグイン
- コアとなるプラグインは無料でそのままでも十分な機能を備えているが、有料のアドオンなどで機能を拡張できる
- 機能は豊富であるが操作は直感的で使いやすい
- 日本語未対応

RSS Aggregator by Feedzy
- 複数サイトのRSSフィードを取得し、取得した情報をリンクで表示できるようにするプラグイン
- ショートコードを挿入したり、ウィジェット設定をするだけで表示させることができる
- 日本語は未対応

Super RSS Reader
- Super RSS Readerは、複数のRSSフィードを同時に取得してウィジェットに表示可能
- 取得したフィード内容は、ティッカー(下から上に流れる)型式で表示することが可能
- ウィジェットは、複数個設置することが可能

RSS Feed Retriever
- 複数のRSSフィードを同時に取得してショートコードでリスト表示できます
- 日本語化
- 表示用パラメータが豊富で細かい設定が可能

What’s New for Ameba blog
- アメブロの新規投稿のタイトル、更新日、記事抜粋をワードプレスサイトに表示します
- 管理画面からアメブロのIDを設定するだけで使うことができます
- 国産プラグイン

まとめ
RSSを利用するメリットは、大きく2つあります。
- 自分が必要な情報だけを自動的に取得できること
- ツールを用いることで複数のWebサイトの新着および更新情報をまとめて管理が可能
最近は、各種SNS等いろんな方法で情報を収集することができるようになりましたが、膨大な情報の中から必要な情報を見つけ出すのは大変です。
このようなとき、「RSS」をうまく活用すれば、必要とする情報を効率よく取得できます。
しかも、新着記事や更新情報をリアルタイムに入手することができます。
複数のWebサイトから必要な情報だけを自動で取得・まとめて管理することができるので、その都度サイトを訪れる必要はありません。
本サイトは各記事の最上部にあるRSSアイコン(下図)から取得できますので、活用して頂けると幸いです。
ホームページの作成については、↓こちらの記事が参考になります!
![]()

最後まで読んで頂き、ありがとうございます!




