昨今は、ペーパーレス化が進み、印鑑不要でも契約が成り立つものが増えてきました。
とは言っても、役所関係の書類など、まだまだ印鑑文化が根強く残っているのが実情です。
また、印鑑は日本文化そのものでもあり、実印のブランディングが個人の価値を高めることにもなるという意見などは、個人的にはとても共感できるものです。
特に信頼あるお付き合いを大事にしたいお客様に対しては、きちんとした法人印を押印した書類でやり取りしたいものです。もちろん、紙だけの話しではなく、電子データの場合も同じです。

ハンコはデザイン性が高いと思いませんか?
本記事を読むことで、手元にある印鑑をお金をかけずに電子化することができます。
印影の電子化
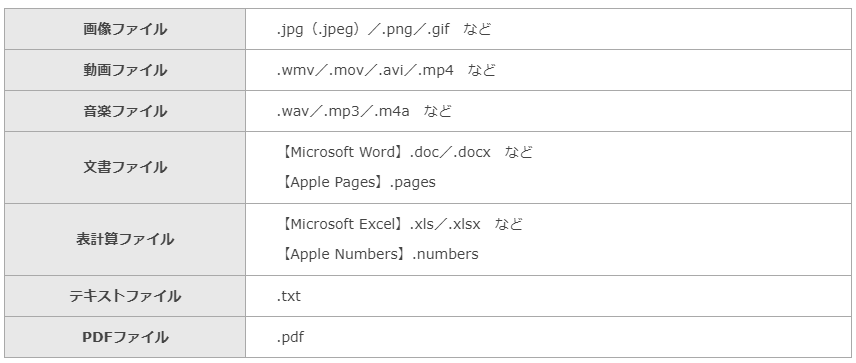
画像データの拡張子
まず、紙面に押印した印影をカメラまたはスマホで撮影します。もしくはスキャナなどを使って画像を取り込みます。

画像データの代表的なファイル(拡張子)は以下のとおりです。
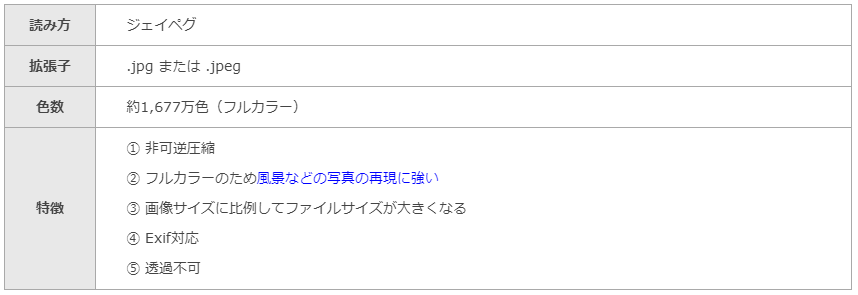
JPEG(Joint Photographic Experts Group)

JPEGは色数が多いため、微妙な色の変化が必要な風景の写真やグラデーションなども美しく表現できます。半面、非可逆圧縮のために画像データはJPEGの変換を繰り返すと劣化が起こります。また、色の境界がはっきりしているロゴや文字などの表示には弱いとい特徴があります。
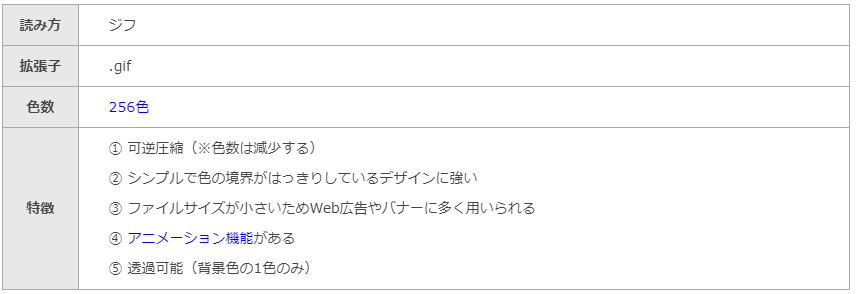
GIF(Graphics Interchange Format)

歴史は古く1987年に誕生した規格です。表示できる色数が256色と少ないですが、「背景色を透過する」、「同じ色が連続した場合は圧縮率が高くなる」「圧縮時の劣化がない」など、JPEGにはない特徴を持っています。また、アニメーションを表示できるのも特徴です。
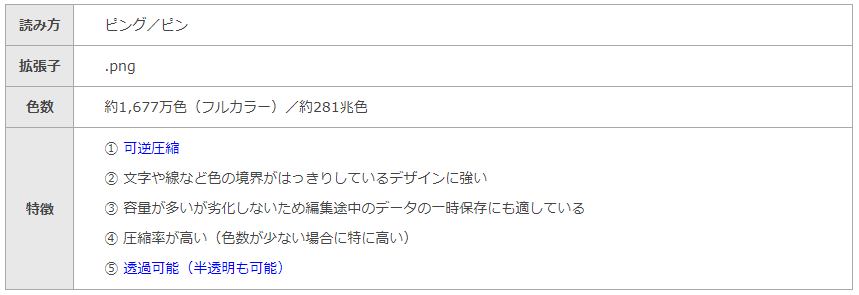
PNG(Portable Network Graphics)

GIFに代わる規格をという始まりから1996年に開発されました。フルカラーであり、文字や線などのデザインもきちんと表現でき、透過も可能であるため、JPEGとGIFのいいとこ取りの規格という感じです。但し、多機能で可逆圧縮のため容量が大きくなる傾向があります。
今回、対照になるものが印影であることを考えれば、どれを選択しても大きな差はないと思います。
とは言え、最終的に出力する印影自体の電子データは透過処理を行うため、最初から『PNG』を選択しておくのが良いでしょう。
編集対象データを用意する
こんな感じの『*.png』を用意します。

このとき、画像ファイルが大きくなりすぎないように注意しましょう。(512KB以下)
このデータをそのまま使うと、どうしても印影部分が黒ずんで表示されます。その理由は紙媒体の色彩が完全ホワイトにならないためであることは一目瞭然ですよね?
本記事の目的は、この問題を『透過処理』を施すことで解決するというものです。

そのままでは、このように(左記青〇)不自然な印影になってしまい、電子文書の上にコピペしたものということは明らかです。
では、その手順について説明します。
編集する
ペイント3Dから印影データを開く
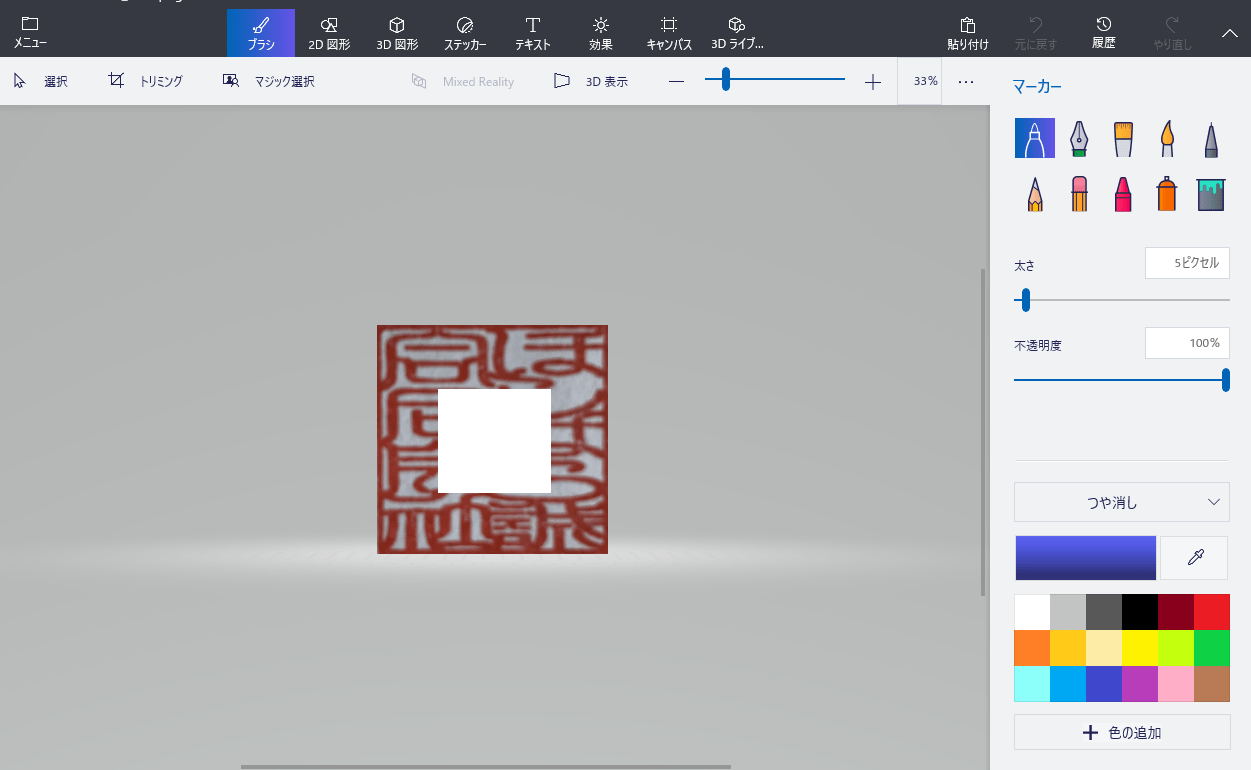
下図は、Windowsの標準ソフトである『ペイント3D』から印影データを開いた状態です。

透過処理する部分を切り抜く
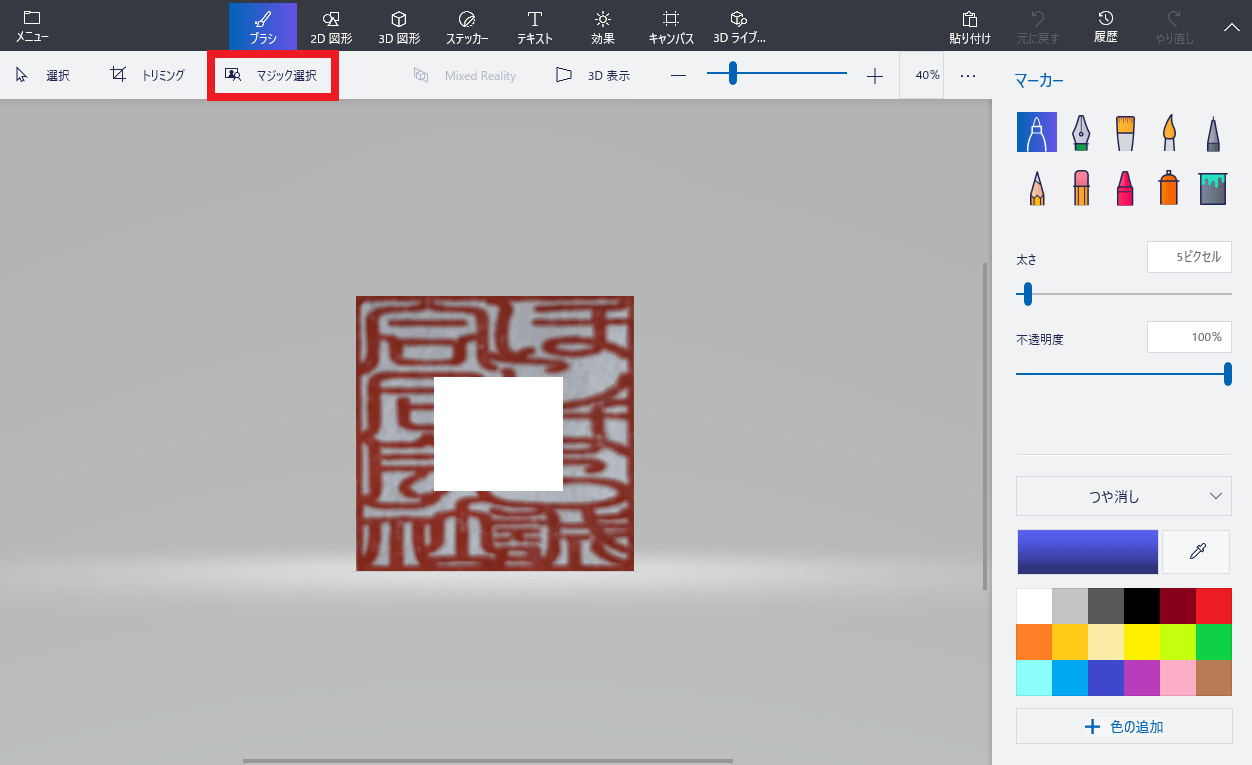
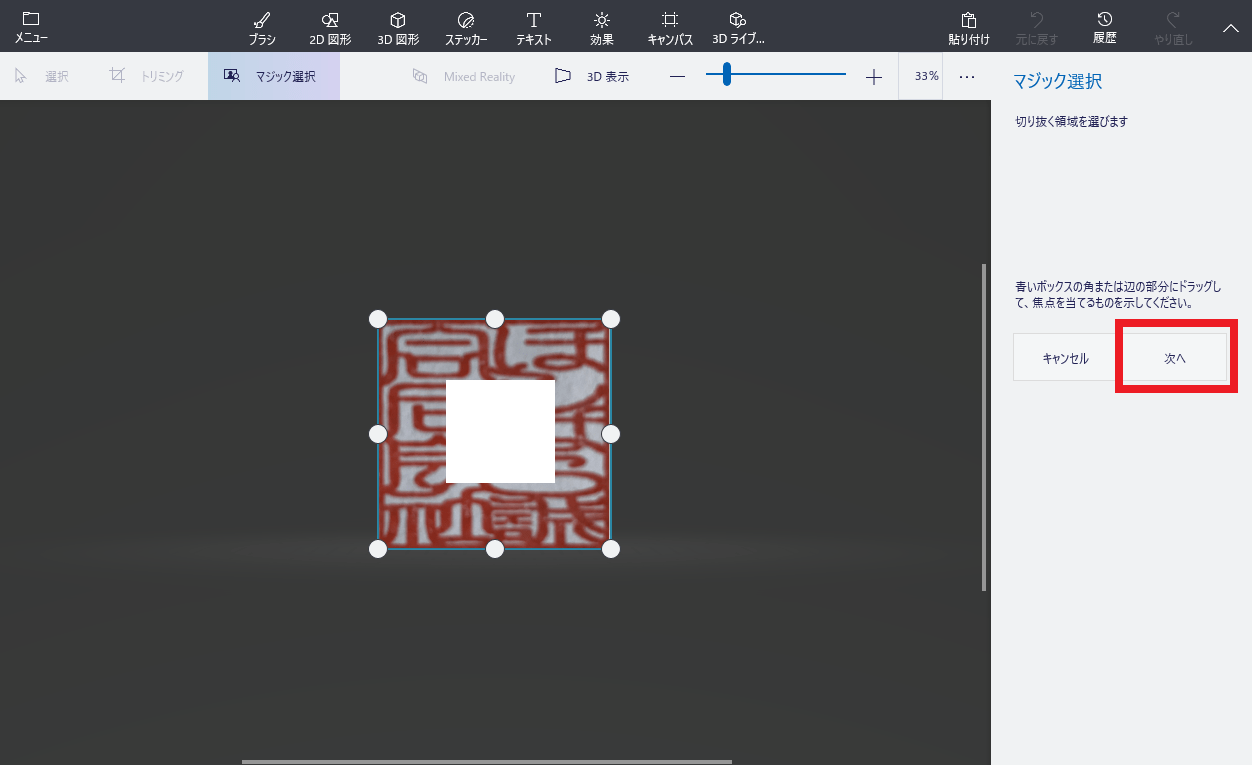
まず最初に、上部メニュー内「マジック選択」を選択して「次へ」に進みます


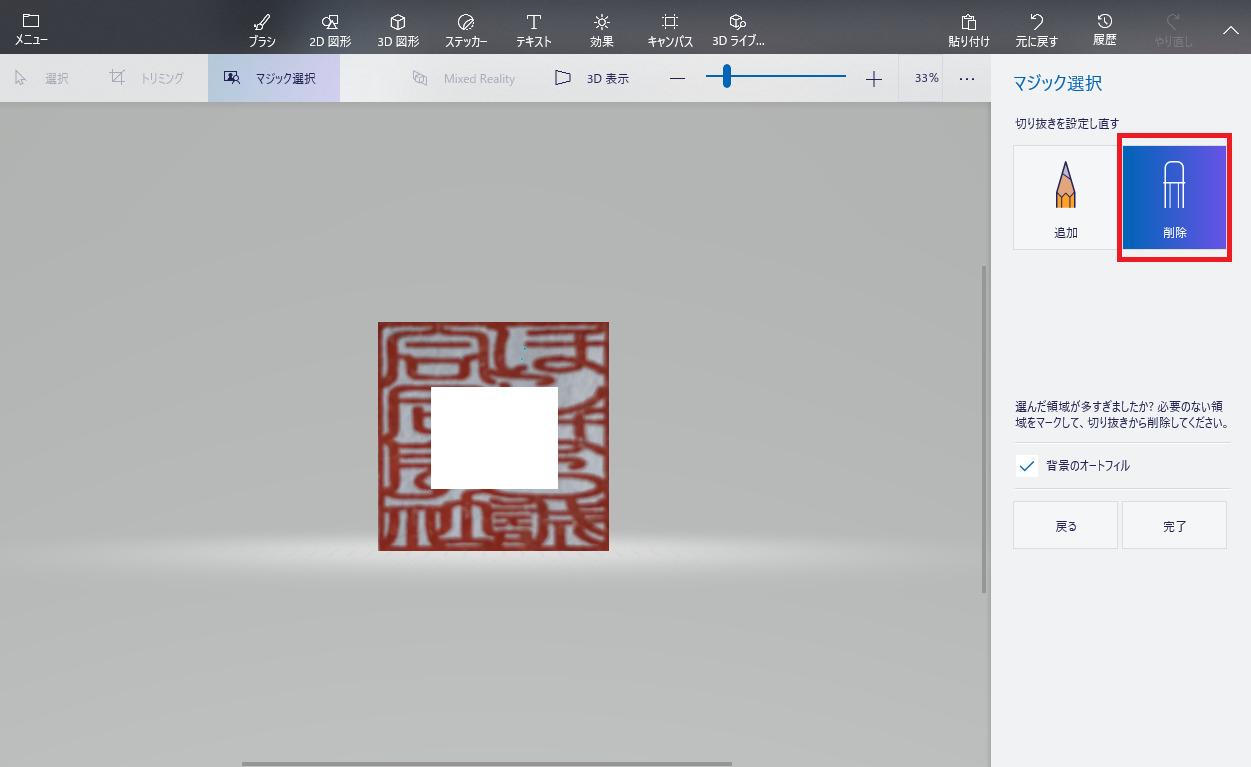
画面が切り替わるので、「マジック選択」の「削除」をクリック選択します。

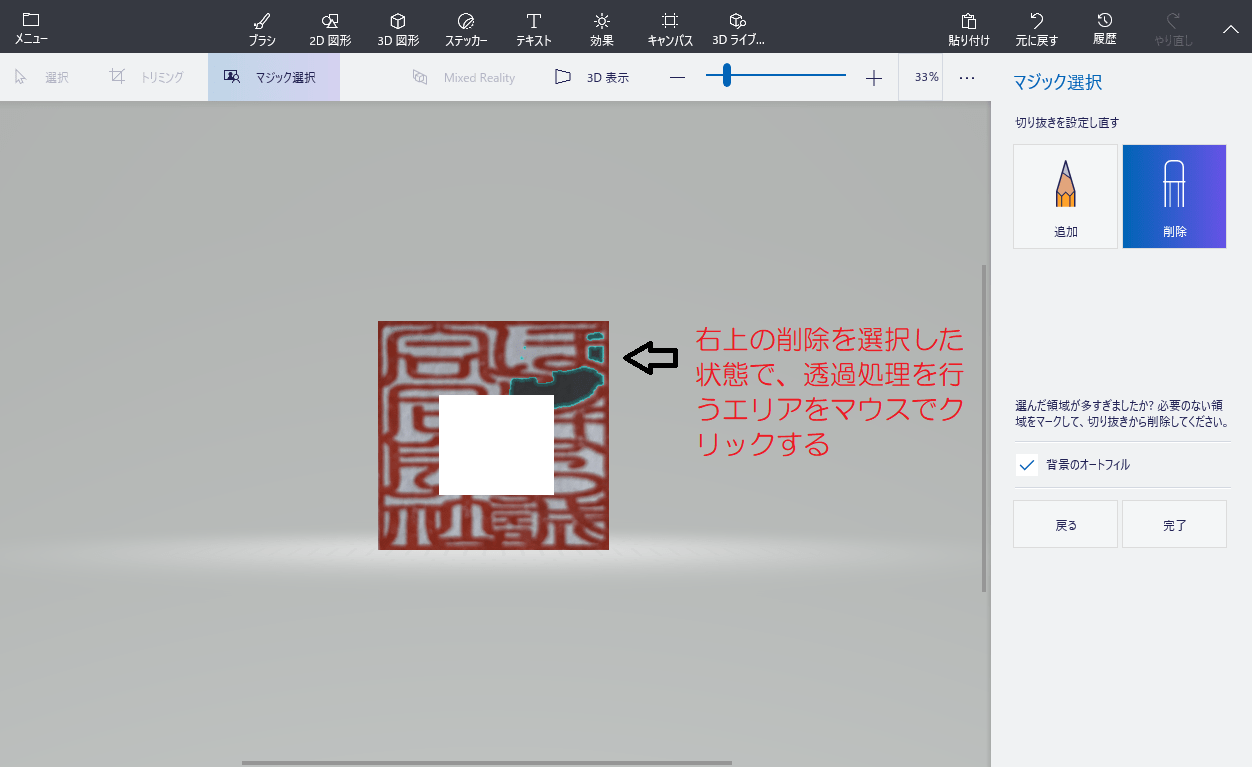
透過処理を行う部分をマウスを使って塗りつぶしていきます。

クリックというよりは、表面を塗りつぶしていく感じです。
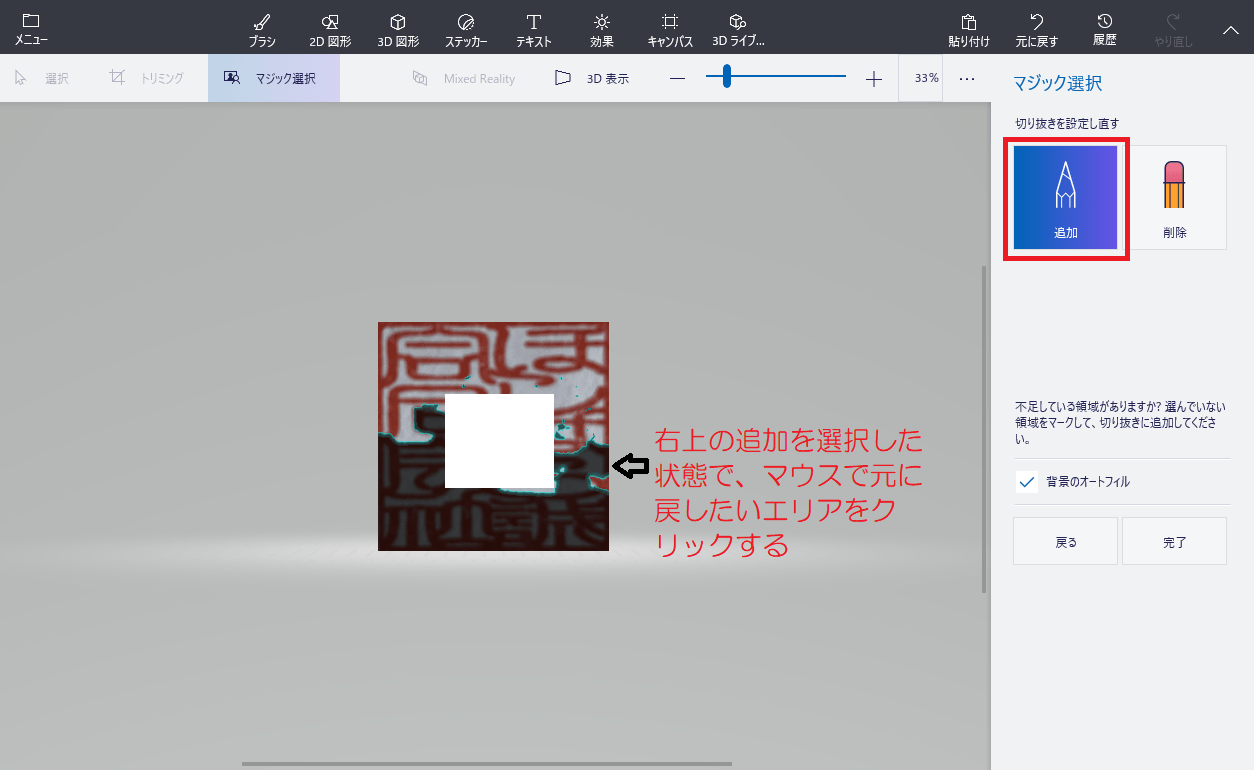
余計に削除されてしまった場合は?
透過処理する際に必要な部分まで削除されてしまった場合は、下記操作にて「追加」処理を行います。

終了処理
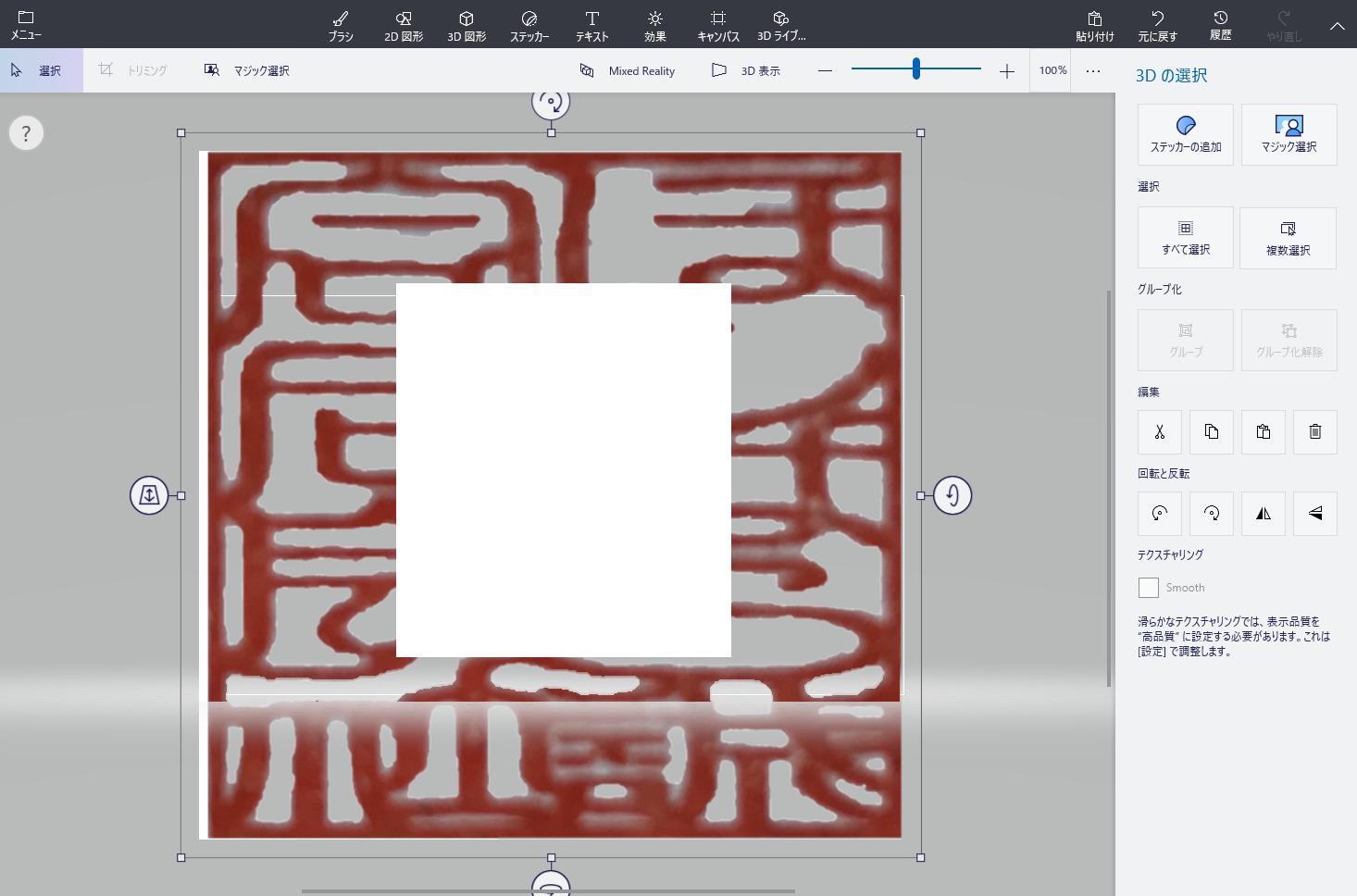
透過処理する部分の切り抜き作業が完了したら、「完了」をクリックします。
そうすると、下図のようにプレビュー表示されています。
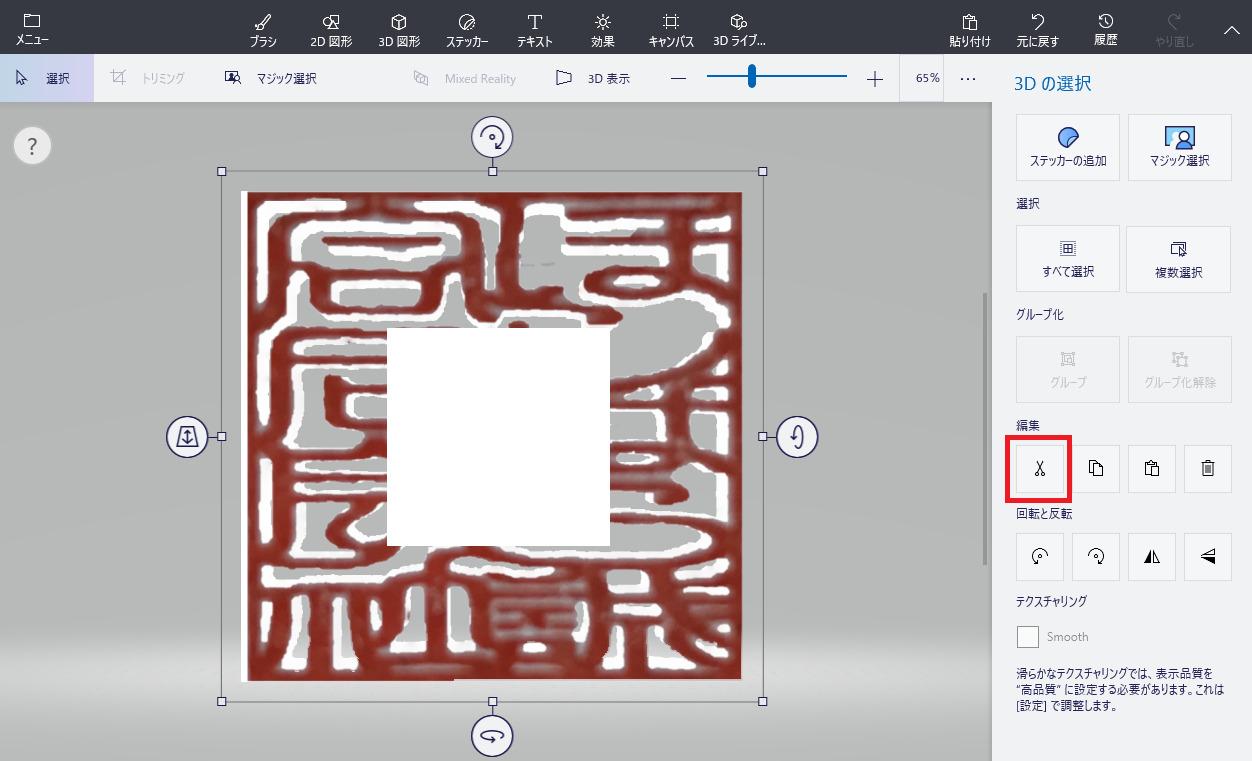
この状態で、画面右メニューの[切り抜き(ハサミのマーク)]アイコンをクリックして下さい。

これにより、クリップボードにデータがコピーされます。
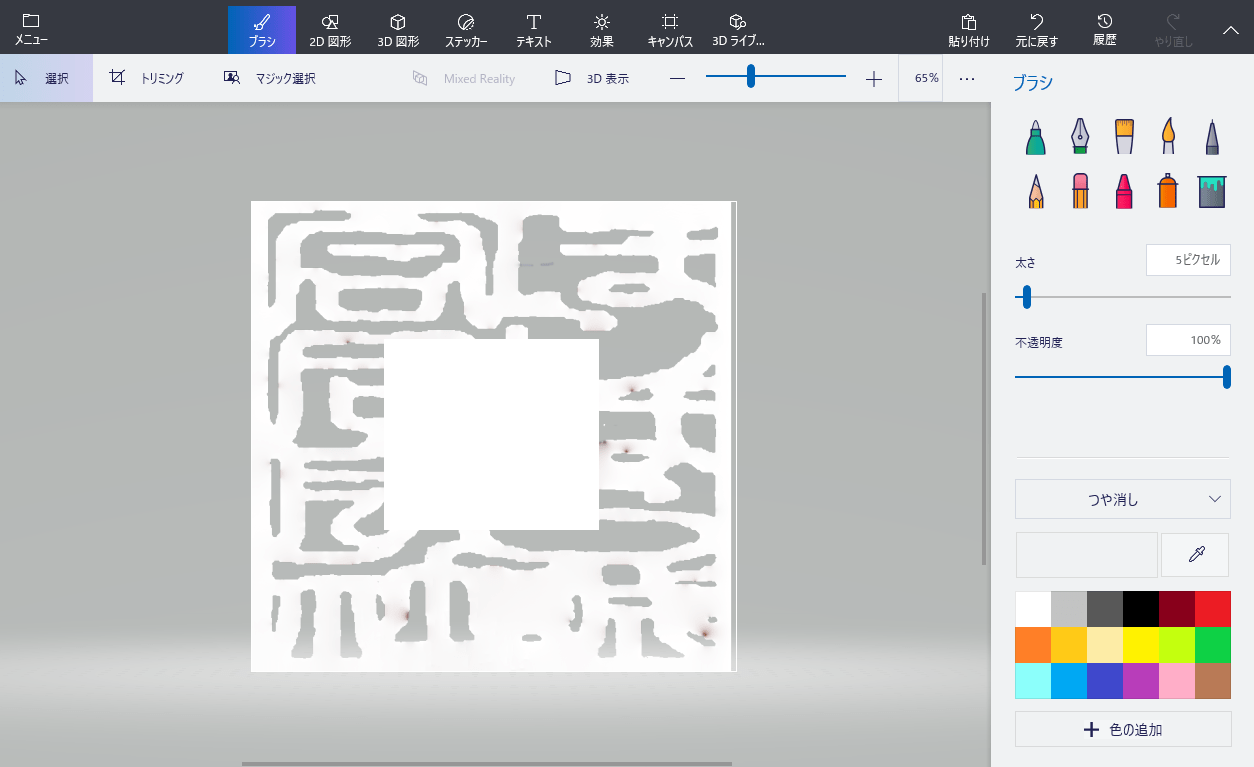
すると、元ファイルから印影部分が抜き出された状態(下図)になります。

新規画像ファイルの作成
切り抜かれた部分を使って、新たな画像ファイルを作成します。
- 画面上側の「メニュー」>「新規作成」を選択します。
- 作業内容を保存しますか?と表示されますので、「保存しない」を選択します。
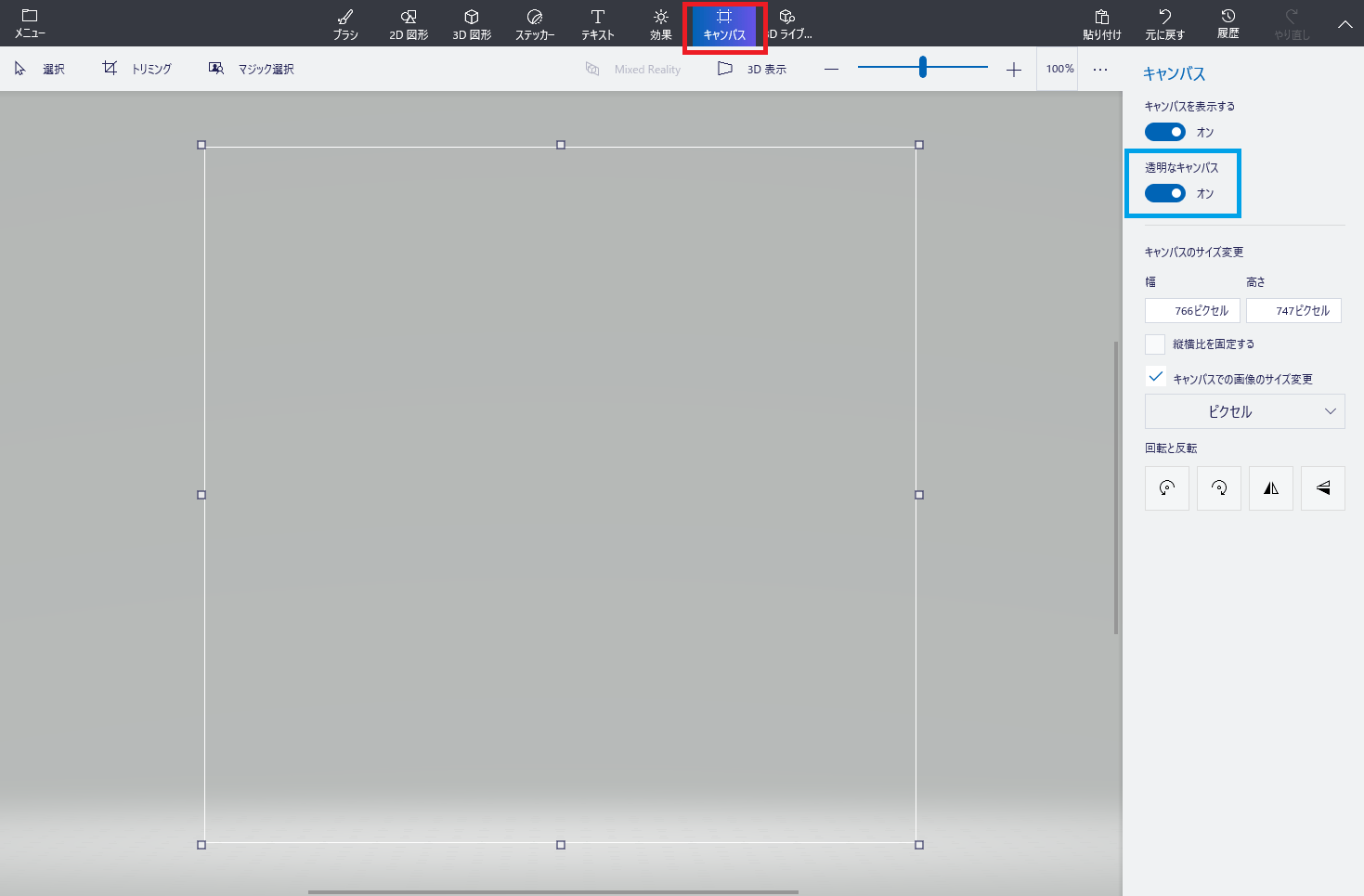
- 画面上側の「キャンバス」を選択し、画面右メニューの「透明なキャンバス」をオンにします。
- そのまま「Ctrl+V」で、コピー(切り抜き)していたファイルを貼り付けます。

貼り付けると下記のようになります。

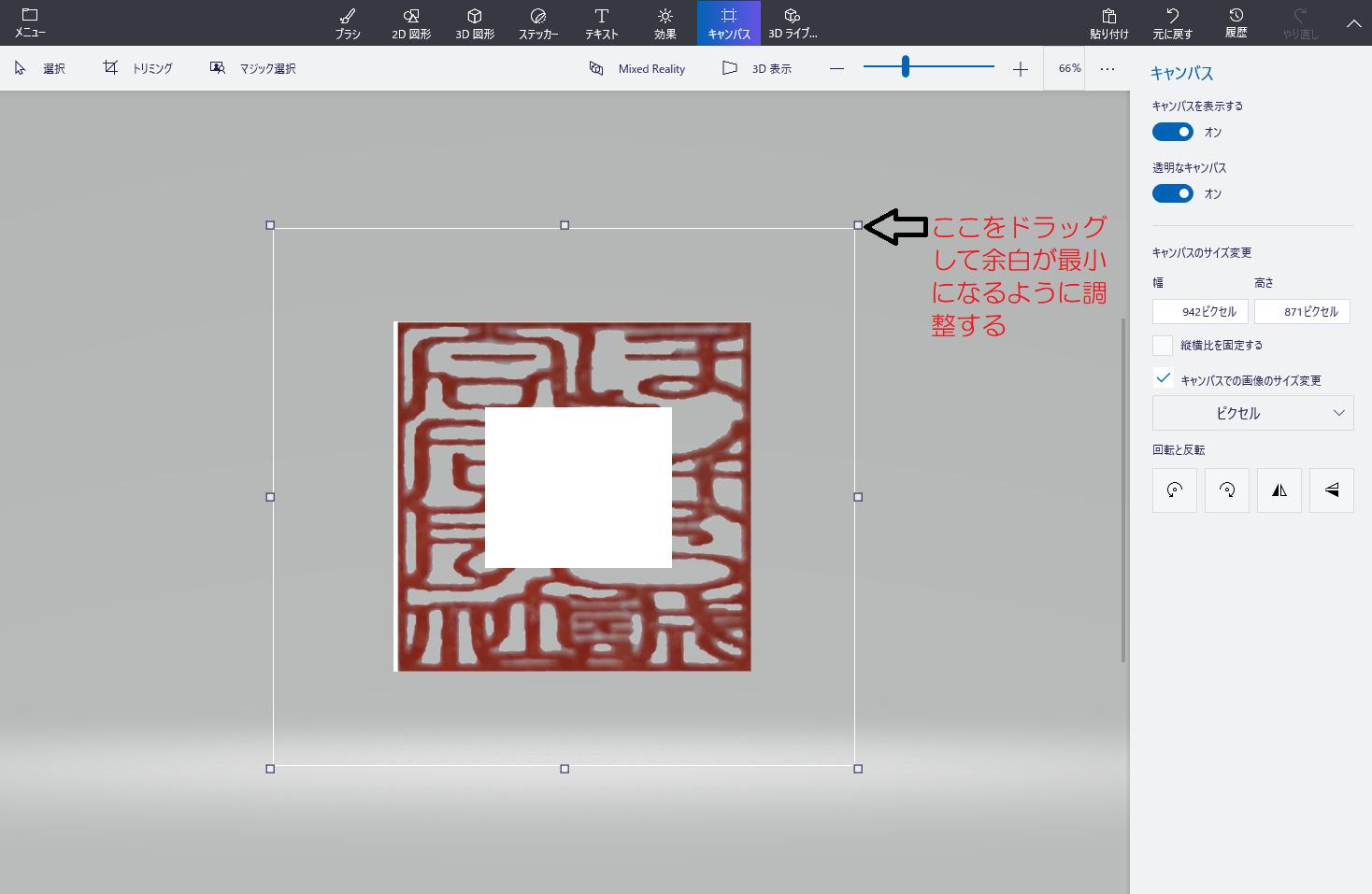
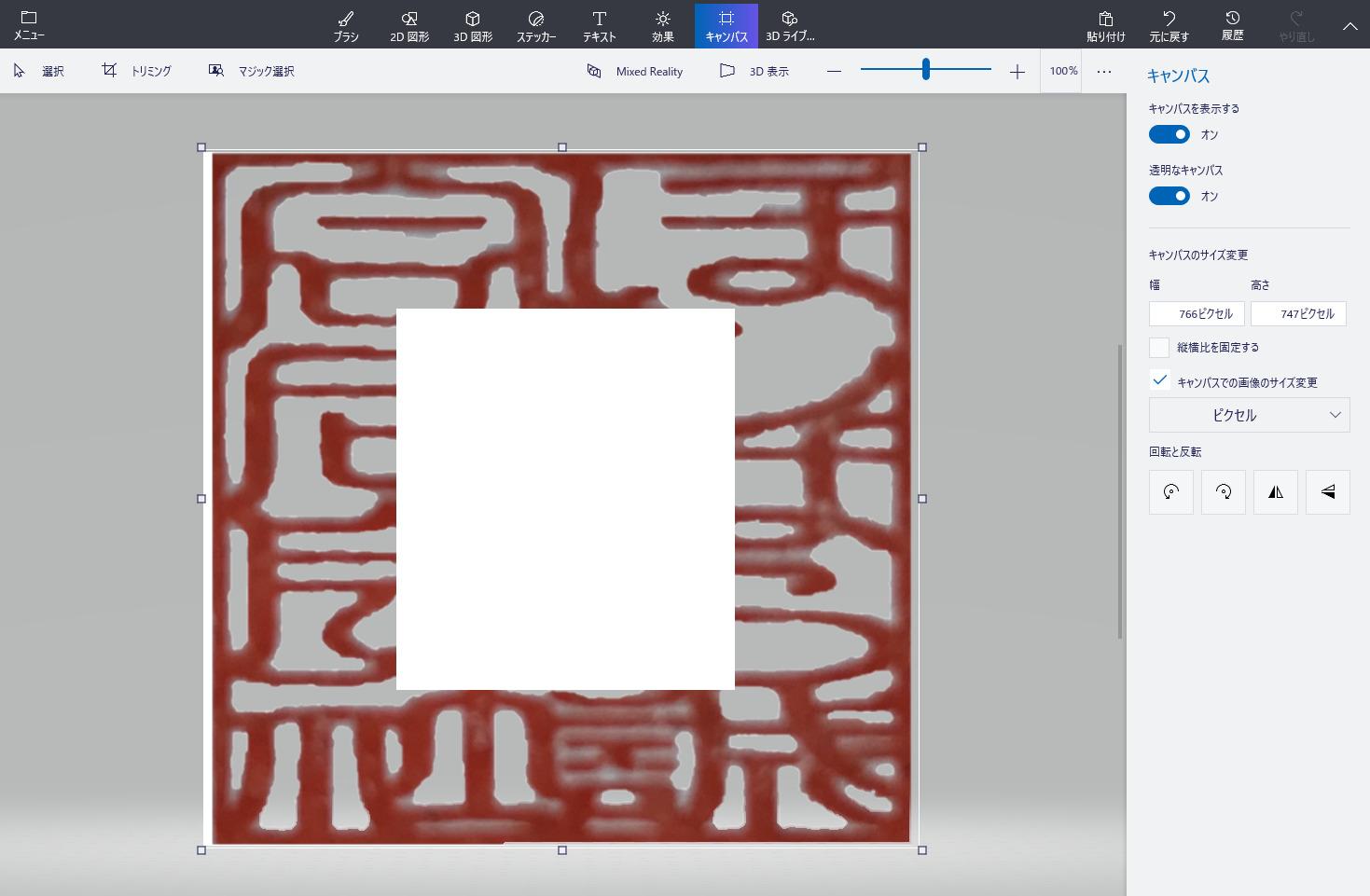
サイズの調整
保存する前に、余白を最小にして画像全体を調整します。

名前を付けて保存(png形式)すれば完成です!
保存の手順は、画面上側の「メニュー」>「名前を付けて保存」>「画像」>右下の「保存」です。

完成!

まとめ
『ペイント3D』を使って透過処理を行えば、手元にある既存の印鑑を簡単に電子化できます。
PNGファイルの特徴を活かして処理すれば、他画像の切り抜き等にも活用できそうですね。

最後まで読んで頂き、ありがとうございます!
「ペイント3Dの使い方」を動画にしてみましたので、本記事ではわかりづらい!と思われた方はこちらをご視聴してみてください。
どうしても厳しい方は、無理せず業者に依頼しましょう。↓ ※時間をかけ過ぎると本末転倒です。






一言で画像データと言っても、その種類は多種多様です。全てのファイルには拡張子が存在しますが、これら拡張子について理解を深めておくといろんな面で便利です。