WordPressを利用している方は、「商品に対する問い合わせ」など、いろんな理由からホームページ内に問い合わせフォームを設置している方は多いと思います。
本記事では、問い合わせフォームの定番でもある「Contact Form 7(コンタクトフォーム7)」について、メールフォーム内に導入している「reCAPTCHA」というシステムが、正常に機能していない(表示されない)ときの対応方法について解説します。
reCAPTCHAとは?
「reCAPTCHA」とは、Googleが提供する、不正なアクセスを試みるプログラムからウェブサイトを防御するためのシステムです。
Contact Form 7 プラグインで作成した問い合わせフォームに「reCAPTCHA」を導入して、正しく設定されるとこのようなマークが表示されます。

このようにメールフォームに「reCAPTCHA」を設定しておけば、悪質なロボットからのメール送信を防ぐことができます。
ある時期から表示されなくなった経験はありませんか?
その原因はContact Form 7 プラグインが更新されたことによるものです。
reCAPTCHA V3
Contact Form 7 プラグインは、2018年12月11日に新バージョン 5.1を公開し、reCAPTCHAの新バージョン「v3」を使用するように変更されました。これが原因です。
Contact Form 7 バージョン5.1以降での対応
Contact Form 7 のバージョン5.0以前で作成したメールフォームにreCAPTCHAを設定していた場合、そのままではreCAPTCHAは正常に機能しません。
このような場合は、プラグインの設定変更を行いましょう。
Contact Form 7 プラグインの設定変更
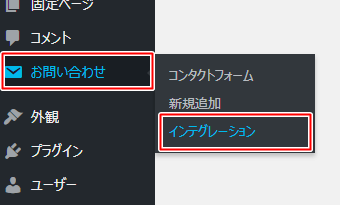
WordPressの管理画面→お問い合わせ→インテグレーションを選択クリックします。

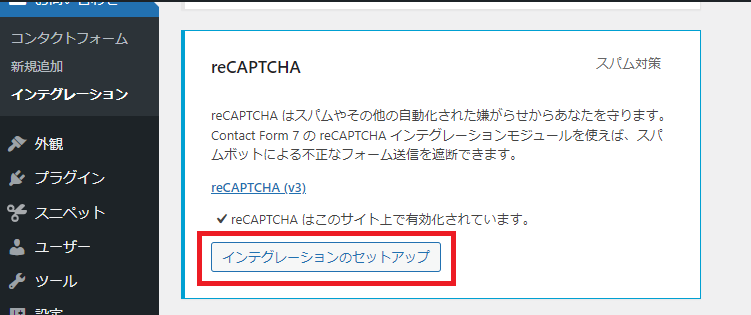
次に「reCAPTCHA」の設定画面から、インテグレーションのセットアップをクリックします。

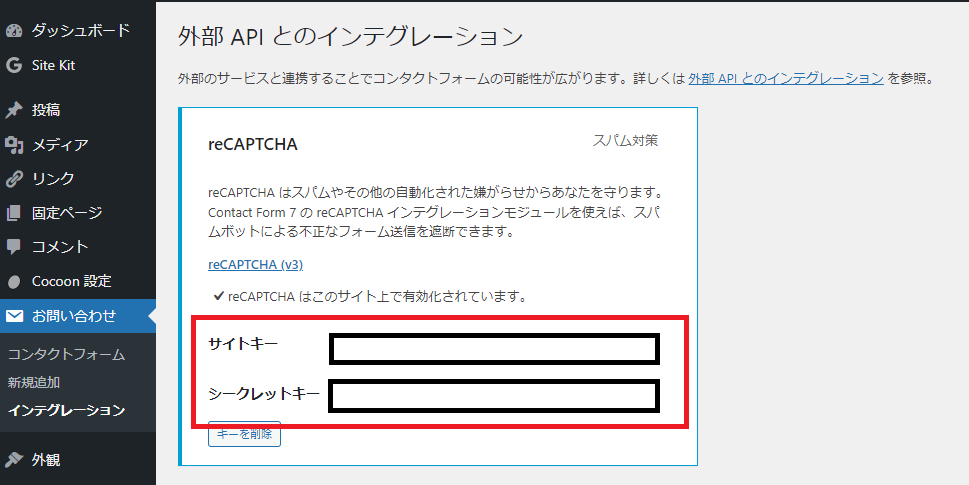
「サイトキー」と「シークレットキー」の入力フォームが表示されるので、reCAPTCHA「v3」 を利用するための新しいキーを取得します。

reCAPTCHA「v3」 キーの取得
reCAPTCHA「v3」 キーを取得するには、Google アカウントが必要です。
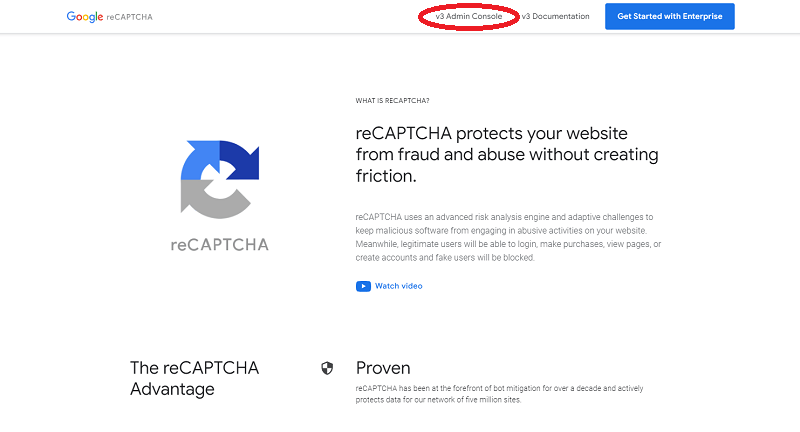
まず、reCAPTCHAの公式サイトにアクセスします。
右上にある「v3 Admin Console」をクリック

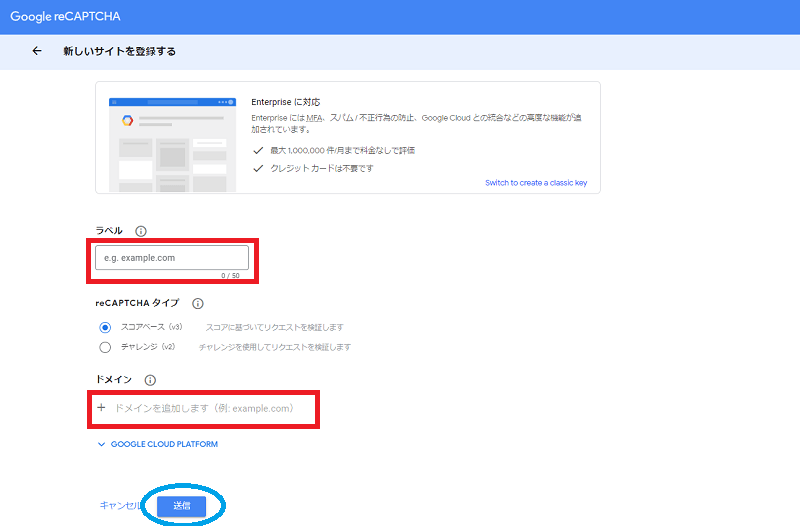
ラベル(わかりやすい名称)を入力し、該当するサイトのドメイン名を指定した後、送信をクリック

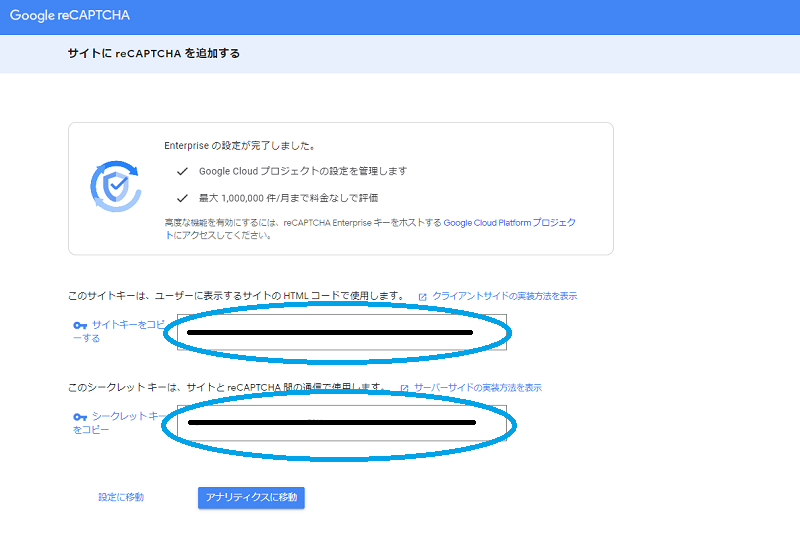
しばらく待つと、「サイトキー」と「シークレットキー」が作成されて画面に表示されるので、これをWordPressプラグインの設定画面にコピペして完了です。

表示されるようになりました!

まとめ
Contact Form 7 で設定したreCAPTCHAのチェックボックスが表示されない原因は、Contact Form 7 のバージョンアップによるものです。
このような現象が発生した場合は、reCAPTCHA「v3」用の新しいキーを取得するようにしましょう。
reCAPTCHA 「v3」を適用すると、サイト内の全てのページにロゴが表示されるようになります。
ホームページの作成については、↓こちらの記事が参考になります!
![]()

最後まで読んで頂き、ありがとうございます!




