Googleフォームは無料で使えて、誰でも簡単にフォームを作成できるサービスです。
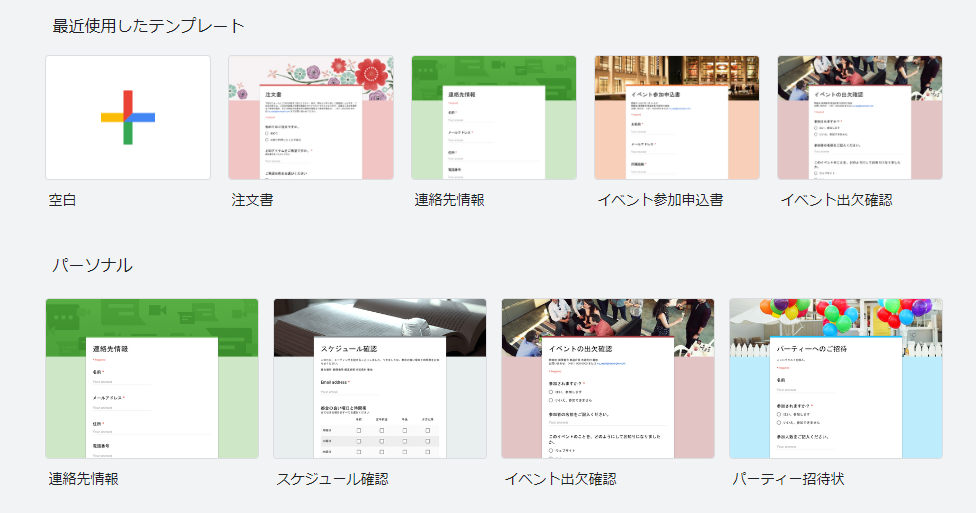
「イベント参加申込書」や「注文書」など、テンプレートが20種類近くあり、用途に合うものを選択するだけで簡単に作成することができます。

Googleフォームの回答は、「新しい回答についてのメール通知を受け取る」という機能を有効にすれば、Googleアカウントのメールアドレス宛に通知させることも可能です。
しかしながら、「新しい回答を受け取った」ということは即時にわかっても、その内容を確認するには都度Googleフォームにアクセスする必要があります。

面倒だね。。メンバー全員がリアルタイムに回答を受け取れるようにしたいなぁー
このような、お悩みをお持ちの方へ
Googleフォームに入力された回答を、ビジネスチャットである「Chatwork」のグループチャットへ自動送信させる方法について詳しく解説します。
Googleフォームを使うメリット
作成が簡単ですぐにできる
- フォームはブラウザ上で作ることができるので、ネット環境があれば即作成可能
- 作成は設問を設けて回答項目を用意するだけ
- テンプレートが豊富なので編集する感覚で作成可能
グループでの作業が可能
- ひとつのフォームを複数メンバーで同時編集が可能
- 編集メンバーの追加は、該当フォームにユーザー名もしくはメールアドレスの追加だけで可能
- アクセス権の変更も、メンバー追加時と同様に簡単にできる
自動で可視化
- Googleフォームに入力された回答は自動で集計される
- 集計結果は棒グラフや円グラフで分かりやすく可視化される
- 回答結果はリアルタイムに更新
レスポンシブデザイン
- Googleフォームはレスポンシブデザインを採用
- 端末を気にすることなく、スマートフォンなどからも手軽に利用することができる
基本無料
- Googleスプレッドシートと同様、全機能が無料で使用できる
GAS(Google Apps Script)を使えば自動化できる
- GASはGoogleが提供するアプリケーション開発プラットフォーム
- Googleスプレッドシートなど、Googleが提供するサービス上で処理を自動化できる

GAS(Google Apps Script)とは?
Google Apps Script(GAS)は、Googleが提供する各種サービスの自動化/連携を行うための開発ツールです。
Google Apps Script(GAS)を使うと、GmailやGoogleカレンダー、Googleスプレッドシート、Googleドライブなど、Googleが提供する様々なサービス上で処理を自動化したり、複数のサービスを連携させたりすることができます。
しかも手軽に使えます。
- Gmailアカウントがあれば誰でも無料で使える
- 開発環境のセットアップは不要
- JavaScript互換で覚えやすい
- マクロ機能でノンコード開発ができる
GASの使い方
ここからは、GAS(Google Apps Script)の使い方について、実例を紹介しながら説明します。
その実例は、本サイトで実際にGoogleフォームを実装し、GASを使って「おためし入力フォーム」に入力された情報を転送する方法です。
Chatwork API トークンとルームIDを取得
API Tokenの発行方法
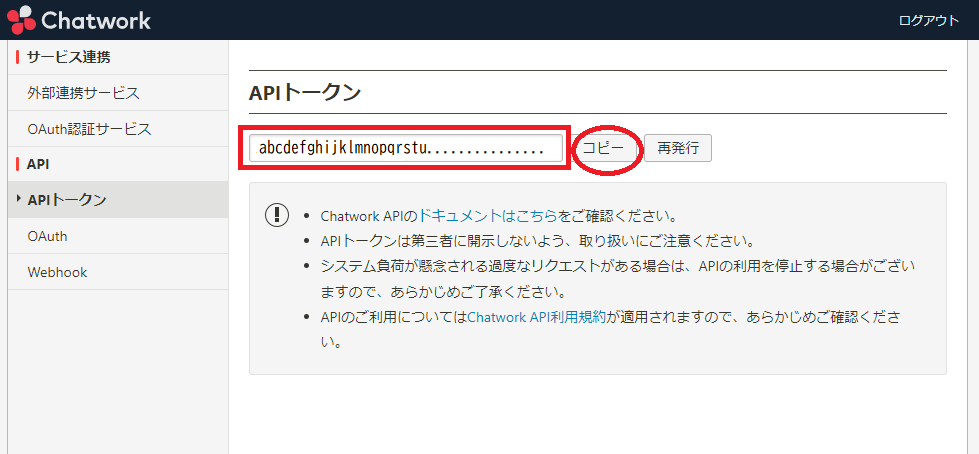
Chatwork画面の右上にある [利用者名] 以下のメニュー内にある [サービス連携] から、APIトークン発行ページにアクセスします。

APIトークンが表示されますので、「コピー」ボタンでコピーして控えておきます。(あとで使用します)
通知するグループチャットの「ルームID」を取得
Googleフォームで登録された情報を通知する、Chatworkグループチャットの「ルームID」を取得します。(あとで使用します)
Googleフォームの作成
Googleフォームの作成手順は、formrun(フォームラン)さんのサイトがお勧めです。
GASの前準備
今回の実例(おためし入力フォーム)では、以下の項目をChatworkへ送信します。
- メールアドレス
- 名前
- なまえ
- サイトのタイトル
- キャッチフレーズ
- カテゴリーA
- カテゴリーB
- カテゴリーC
- カテゴリーD
- 問い合わせフォーム連絡先
- スキン
これらの項目を後ほどGASで定義します。
スプレットシートの作成
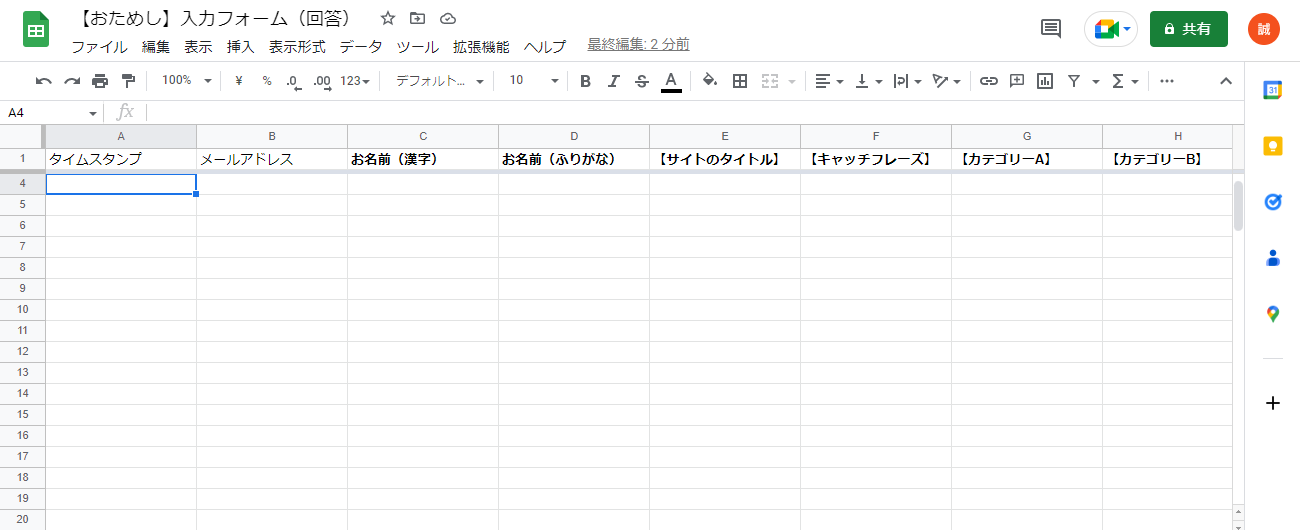
Googleフォームの「回答」タブより「スプレットシートで表示」をクリックします。

「新しいスプレットシートを作成」を選択し、「作成」をクリックします。

そうすると、上記のようにスプレットシートが作成されます。
Google Apps Scriptの作成
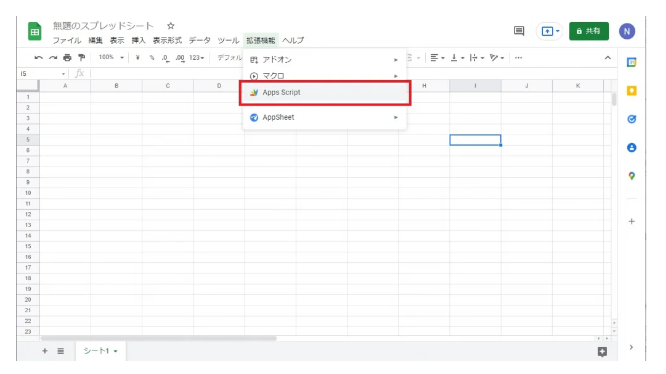
ツールバーの「拡張機能」から「Apps Script」を選択します。

コードのコピー&ペースト
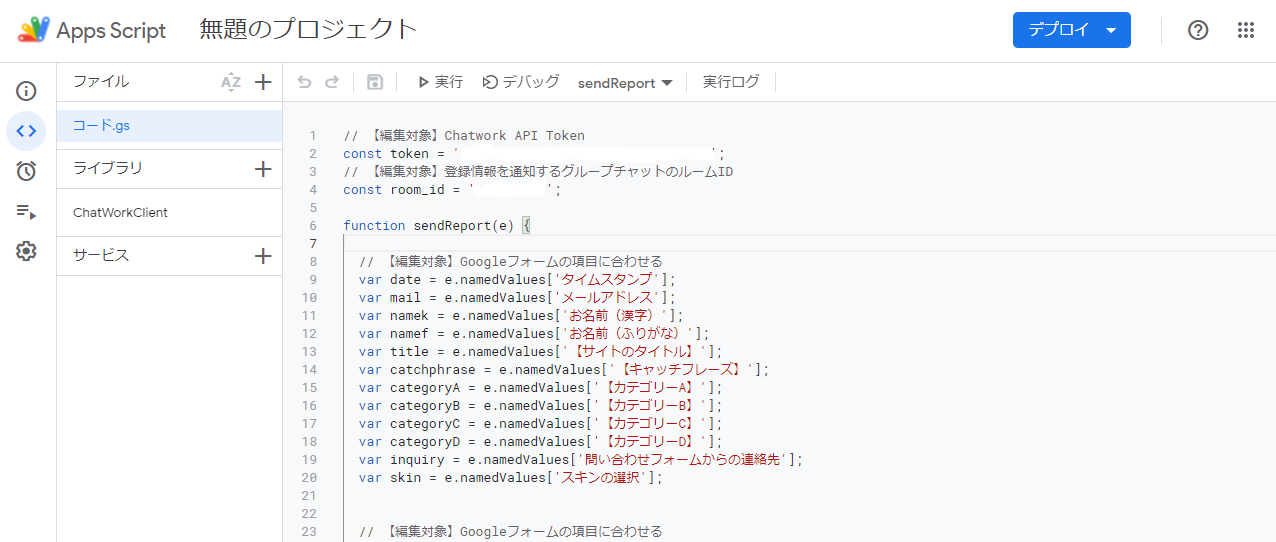
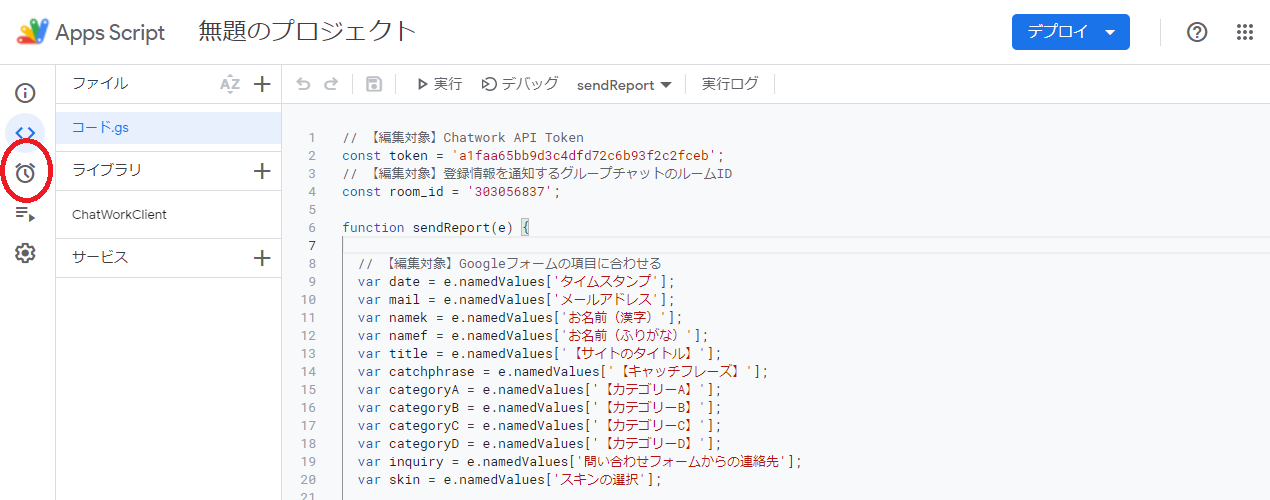
「コード.gs」にサンプルコードをコピペします。

コードの編集
以下のサンプルコードをコピペして【編集対象】と書かれている部分を、カスタマー仕様に合わせて修正してください。
// 【編集対象】Chatwork API Token const token = 'ここにChatwork API Token'; // 【編集対象】登録情報を通知するグループチャットのルームID const room_id = 'ここにルームID'; function sendReport(e) { // 【編集対象:青字】Googleフォームの項目に合わせる var date = e.namedValues['タイムスタンプ']; var mail = e.namedValues['メールアドレス']; var namek = e.namedValues['お名前(漢字)']; var namef = e.namedValues['お名前(ふりがな)']; var title = e.namedValues['【サイトのタイトル】']; var catchphrase = e.namedValues['【キャッチフレーズ】']; var categoryA = e.namedValues['【カテゴリーA】']; var categoryB = e.namedValues['【カテゴリーB】']; var categoryC = e.namedValues['【カテゴリーC】']; var categoryD = e.namedValues['【カテゴリーD】']; var inquiry = e.namedValues['問い合わせフォームからの連絡先']; var skin = e.namedValues['スキンの選択']; // 【編集対象:青字】Googleフォームの項目に合わせる var message = ''; message += "[info][title]【おためし】入力フォーム(回答)[/title]"; message += "送信日時: " + date + "\n"; message += "メールアドレス: " + mail + "\n"; message += "名前: " + namek + "\n"; message += "なまえ: " + namef + "\n"; message += "サイトのタイトル: " + title + "\n"; message += "キャッチフレーズ: " + catchphrase + "\n"; message += "カテゴリーA: " + categoryA + "\n"; message += "カテゴリーB: " + categoryB + "\n"; message += "カテゴリーC: " + categoryC + "\n"; message += "カテゴリーD: " + categoryD + "\n"; message += "問い合わせフォーム連絡先: " + inquiry + "\n"; message += "スキン: " + skin ; message += "[/info]"; // Chatworkへ送信 var client = ChatWorkClient.factory({token: token}) client.sendMessage({room_id: room_id ,body: message}); }
ライブラリの読み込み
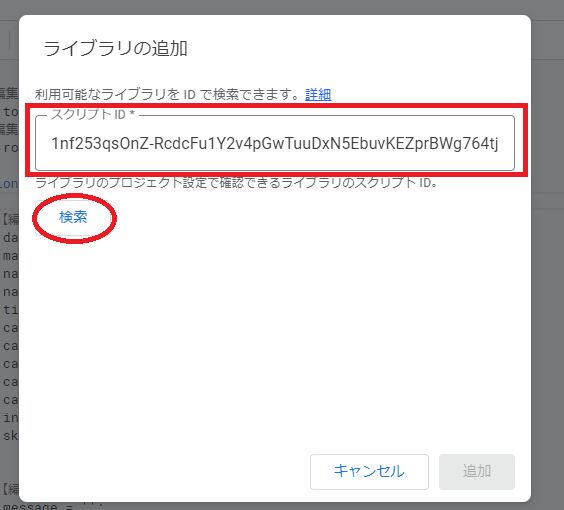
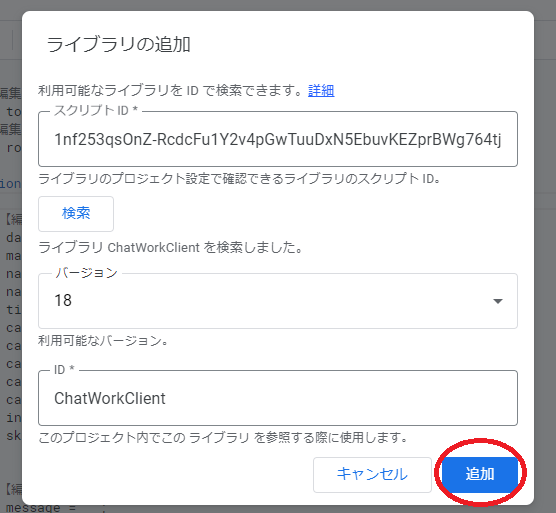
使用するライブラリは、「Chatwork Client for Google Apps Script」(スクリプトID)を利用します。
「Chatwork Client for Google Apps Script」を「スクリプトID」へ入力して検索します。

ライブラリ「ChatworkClient」が検索されたら追加をクリックします。

トリガーの設定
フォーム送信時にスクリプトを起動し、Chatworkへ送信されるように設定を行います。
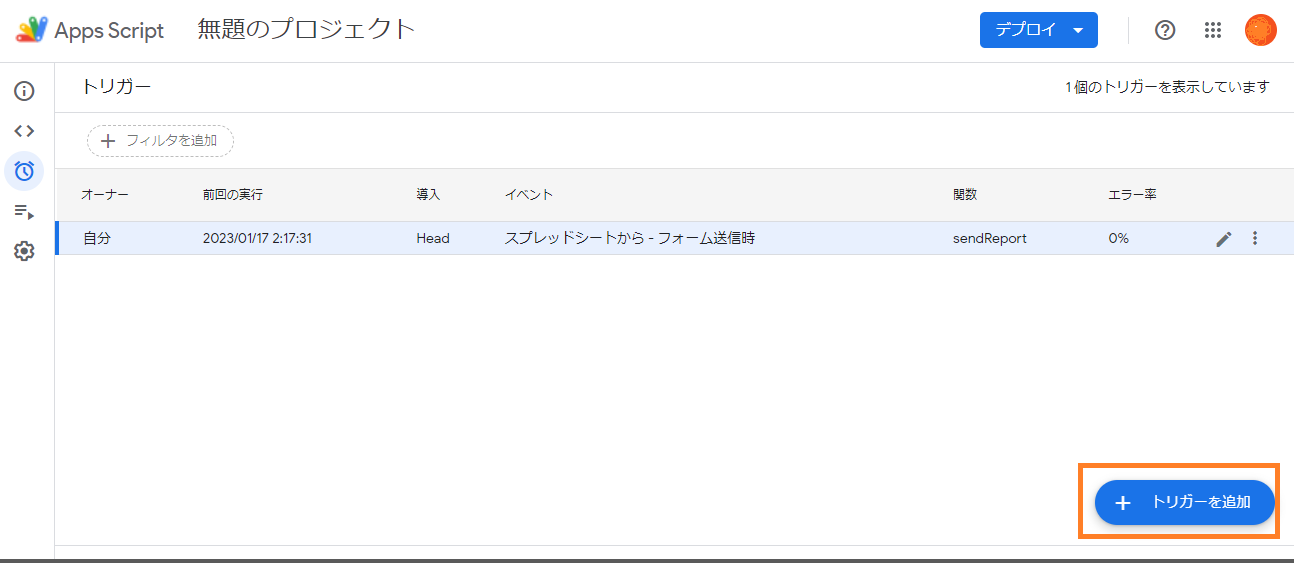
タイマーアイコン(トリガー)をクリックします。

次に「トリガーを追加」をクリックします。

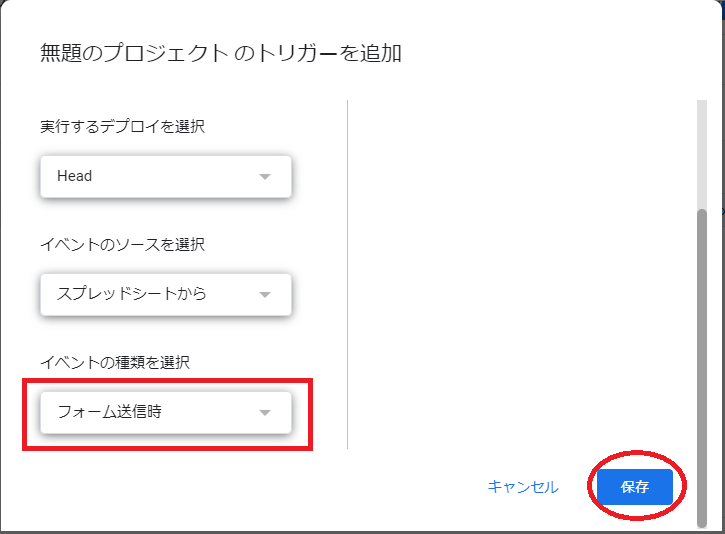
「イベントの種類を選択」で「フォーム送信時」を選択し、「保存」をクリックします。

デプロイの実行
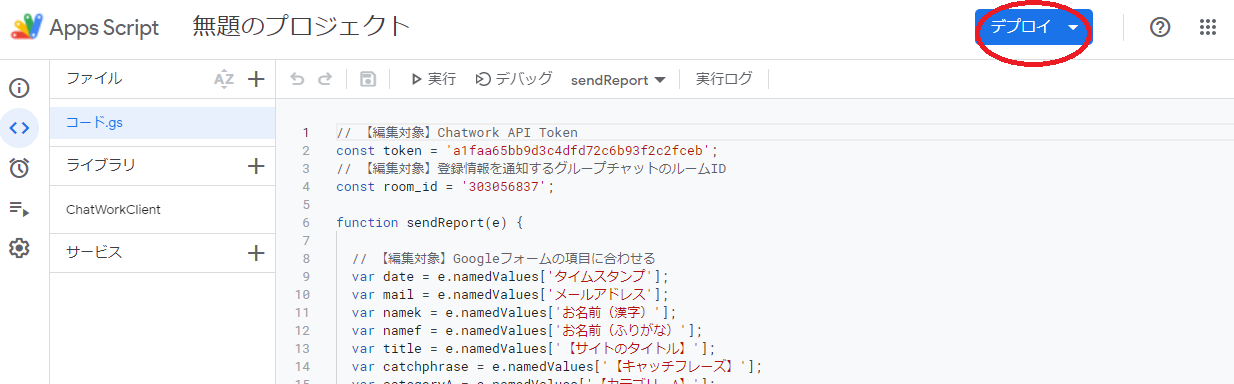
トリガー設定を保存したら、次に右上の「デプロイ」をクリックします。

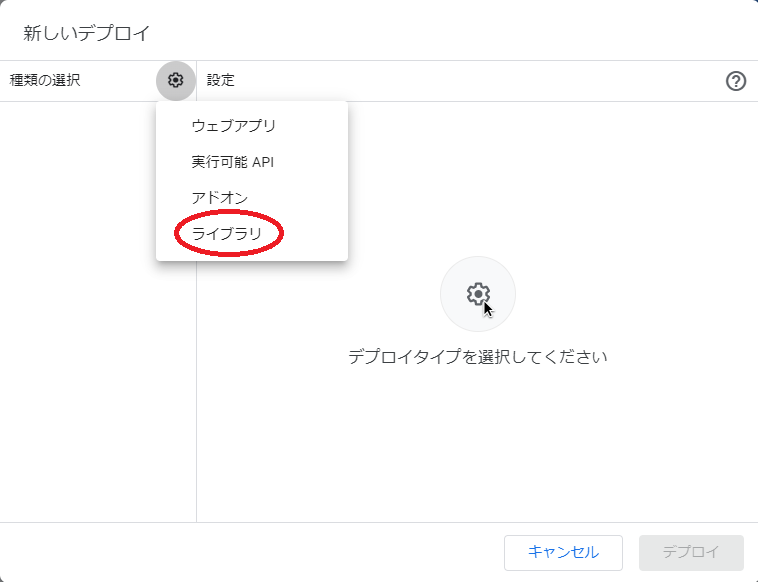
「デプロイ」→「新しいデプロイ」→「種類の選択」→「ライブラリ」を選択します。

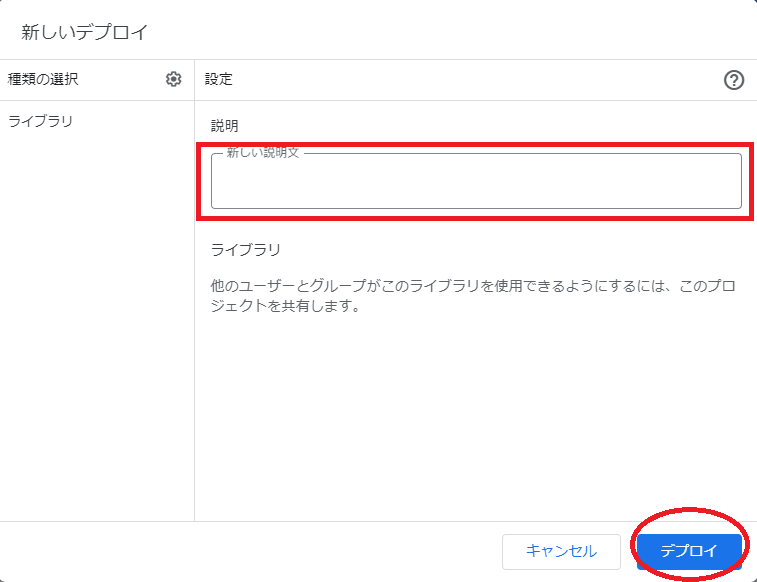
そうすると、「新しい説明文」の入力を求められるので、任意の名称を入力し右下の「デプロイ」をクリックして完了です。

アクセス権の許可を求められた場合は、アカウントを選択して「許可」します。
これで設定は全て完了です!
最後に正常に送信されるかテストしておきましょう。
まとめ
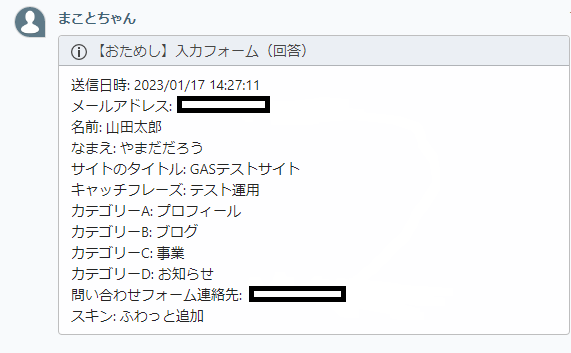
GASを活用した本サイトの「おためし入力フォーム」から送信された情報は、Chatworkで受信すると以下のように表示されます。

これで、送信された情報はグループ全員で可視化されることになりますね。
GAS(Google Apps Script)を使ってツールを連携させれば効率アップにもつながります。
今回はGoogleフォームとChatworkの連携でしたが、GASはGoogleが提供する各種サービスに適用できるサービスですので、お悩み等あればご遠慮なく「お問い合わせ」ください。

最後まで読んで頂き、ありがとうございます!





